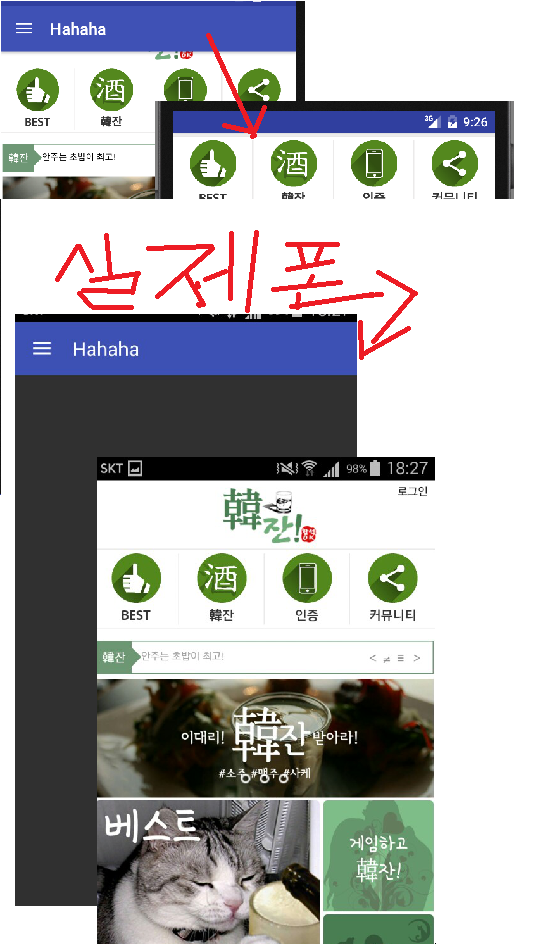
안녕하세요 ^^ 스크롤뷰 움직이는 방향에 따라 툴바가 생겨나고 없어지는걸 웹뷰상에서 작동하는걸 만들고 있습니다. 코드를 다 짜고 나니까 에뮬에서는 잘되더니 실제 폰에서는 툴바가 갑자기 사라지더군요; 일단 사진부터 보시면

이런형태인데 위에 1,2 번째 사진은 에뮬인데 스크롤 움직임에 따라 잘 반응합니다;
근데 실제 핸드폰에선 앱실행할땐 툴바가 생기고 나서( 3번째사진) 갑자기 툴바를 포함한 화면전체를 웹뷰가 가려버립니다; 그리고 웹뷰 스크롤을 움직여도 툴바는 영원히 보이지 않았습니다.. 폰 버전은 4.4.2 입니다;
아래는 레이아웃 코드입니다
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_scrollFlags="scroll|enterAlways" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:layout_below="@+id/toolbar">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/WebView">
</WebView>
</android.support.v4.widget.NestedScrollView>
<RelativeLayout
android:id="@+id/drawer"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#ffffff"
>
<include
android:layout_height="match_parent"
android:layout_width="match_parent"
layout="@layout/activity_list"/>
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:visibility="gone"
/>
</android.support.design.widget.CoordinatorLayout>
대체 뭐가문제죠? ㅠㅠ 어서 완성시켜야 하는데.. 도와주세요..