
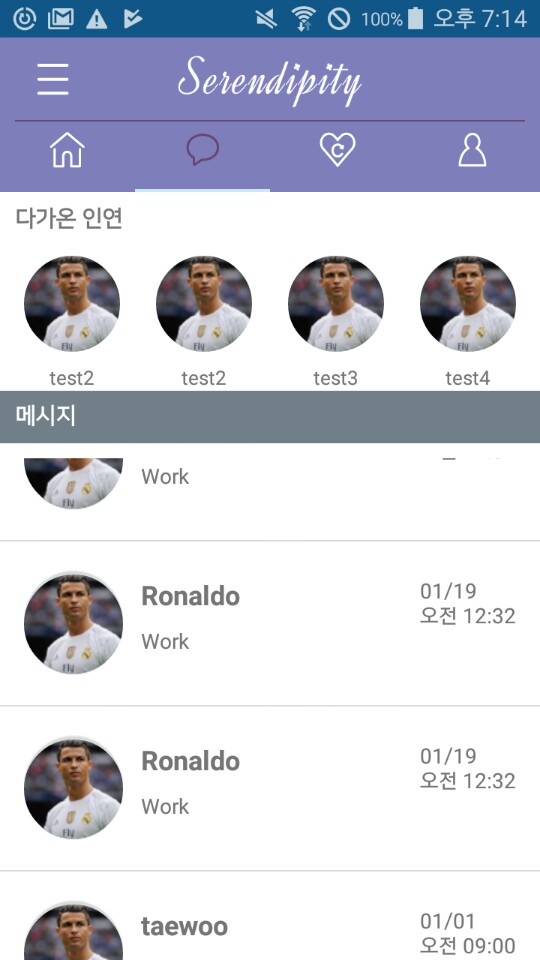
위의 화면처럼 리사이클러뷰 2개를 사용합니다.
처음의 수평 리사이클러뷰는 정상적으로 스크롤이 좌우로 잘 됩니다. 그런데
문제는 아래의 수직 리사이클러뷰의 스크롤이 작동하지 않는다는 것입니다.
왜 이런 것이지 도무지 이해가 되지 않아 질문올립니다.
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="@color/white"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ulimbridge.firechatting.views.ChatFragment">
<LinearLayout
android:id="@+id/upview"
android:layout_width="match_parent"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_approachingUsers"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:text="다가온 인연"
android:textSize="15sp"
android:textStyle="bold"
android:fontFamily="@font/nanum_square_r"
/>
<android.support.v7.widget.RecyclerView
android:id="@+id/ApproachingRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/view_chatMessage"
android:layout_gravity="center_horizontal"
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#72808A"
android:text="메시지"
android:textStyle="bold"
android:paddingLeft="10dp"
android:textColor="@color/white"
android:fontFamily="@font/nanum_square_r"
android:textSize="15sp"
/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/chatListRecyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/upview"
/>
</android.support.constraint.ConstraintLayout>