문의 드립니다.
웹뷰 + 프레그먼트로 액티비티를 구성했고요 웹뷰에는 내용이, 프레그먼트에는 네비게이션 메뉴가 위치해 있습니다.
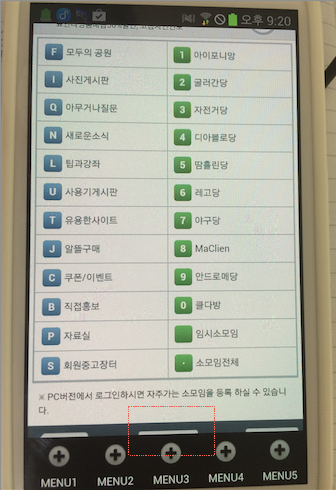
그런데 모바일 클리앙 같은 사이트에 들어갈 경우 웹뷰에 하단 영역에 프레그먼트에 의해 잘려 보이는 현상이 있습니다.
아래 사진의 빨간 점선 네모처럼 스크롤을 위로 올려도 더 이상 나오질 않네요.
도움 부탁 드립니다 ^^

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="600dp"
android:layout_above="@+id/fragment_one" />
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/progressBar1"
android:layout_below="@+id/progressBar1"
android:text="@string/loading"
android:textSize="12sp" />
<fragment
android:id="@+id/fragment_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:name=".MenuBottomFragment" />
</RelativeLayout>
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setSupportMultipleWindows(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setBuiltInZoomControls(true); // 안드로이드에서 제공하는 줌 아이콘을 사용할 수 있도록 설정
webSettings.setPluginState(WebSettings.PluginState.ON_DEMAND); // 플러그인을 사용할 수 있도록 설정
webSettings.setSupportMultipleWindows(true); // 여러개의 윈도우를 사용할 수 있도록 설정
webSettings.setSupportZoom(true); // 확대,축소 기능을 사용할 수 있도록 설정
webSettings.setBlockNetworkImage(false); // 네트워크의 이미지의 리소스를 로드하지않음
webSettings.setLoadsImagesAutomatically(true); // 웹뷰가 앱에 등록되어 있는 이미지 리소스를 자동으로 로드하도록 설정
webSettings.setUseWideViewPort(true); // wide viewport를 사용하도록 설정
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); // 웹뷰가 캐시를 사용하지 않도록 설정
webSettings.setSupportMultipleWindows(false);
myWebView.getSettings().setLoadWithOverviewMode(true);
myWebView.getSettings().setUseWideViewPort(true);
myWebView.getSettings().setCacheMode(-1);
myWebView.setInitialScale(1);
myWebView.setWebViewClient(new myWebViewClient());
myWebView.setWebChromeClient(new myWebChromeClient());
myWebView.loadUrl(getString(R.string.fourthUrl));