1  2
2 
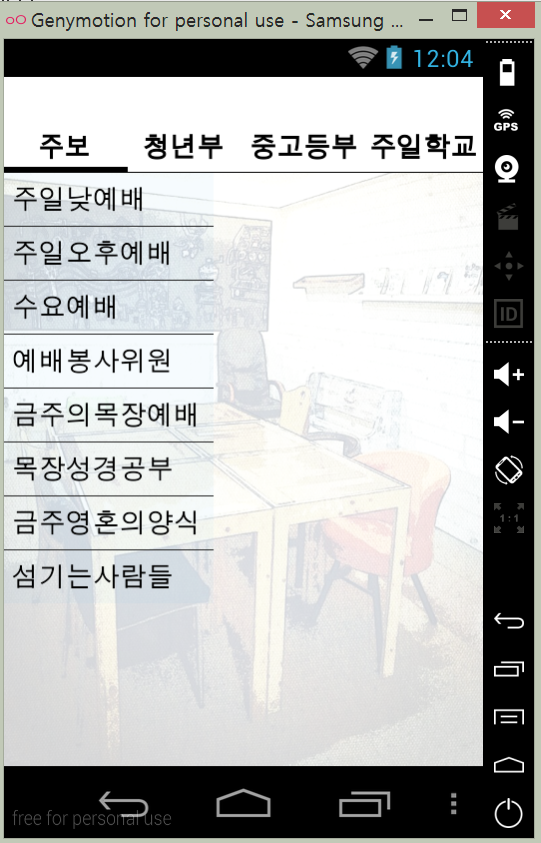
제가 탭마다 터치 이벤트를 구현하고 싶습니다. 저 1번 그림의 리스트 메뉴 외에 다른 곳을 터치하면
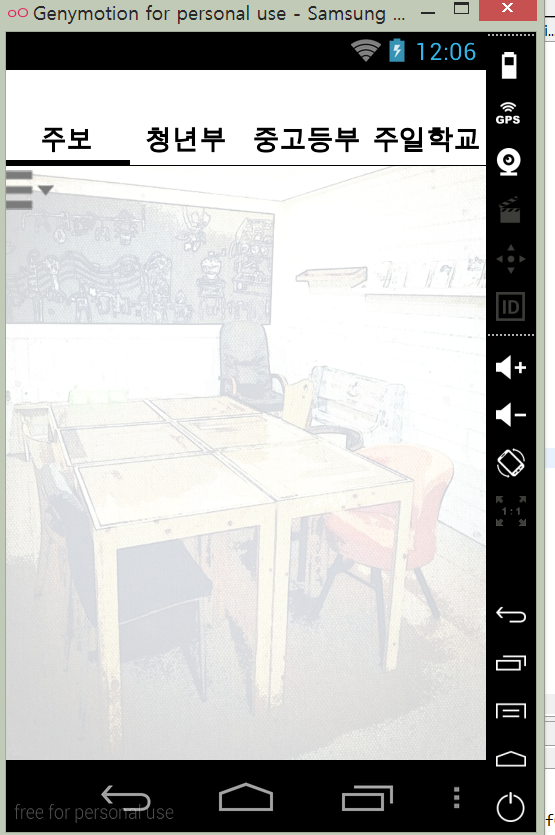
visibility를 바꿔가면서 2번 그림처럼 접히는 기능을 구현 중에 있습니다. 그런데
주보탭에만 public boolean onTouchEvent(MotionEvent event) 함수가 적용이 되고
다른 탭들에서는 터치 하면 메뉴가 안접힙니다.
제가 레이아웃을 구성한 방식은
탭 클릭시 Activity를 띄우는 것이 아니라
각 TabRow에서 content만 바꾸는 형식으로 만들었거든요? 어떤 식으로 처리해야 onTouchEvent를 각 탭마다 적용시킬수 있을까요?..
고수님들 초보개발자좀 도와주십시요.....
xml 소스 첨부하겠습니다. 부탁드립니다..
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/cafe"
>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:tabStripEnabled="false"
>
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ScrollView
android:id="@+id/tab1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listView0"
android:layout_width="140dp"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:background="#1087CEFA"
android:visibility="gone"
/>
<Button
android:id="@+id/btn_view_list0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:gravity="top|left"
android:drawableTop="@drawable/btn_view_list"
android:visibility="visible"
/>
</TableRow>
</ScrollView>
...... 이런식으로 TableRow가 3개 더있음 .. 생략