음.. 정확히는 전자정부 표준 프레임워크 모바일 내에 제공하는 jQuery Mobile 플러그인을 써보고 있습니다.
이걸 이용해서 DB를 연동해 문자열 데이터를 담아보고 검색 기능을 넣은 뒤 검색어를 강조하는 처리를 해봤습니다.
적용 방법은 문자열을 받아오면 그 안의 검색어 부분을 replace 함수를 이용하여
h태그에 클래스로 묶어주고, 해당 부분을 css로 강조하게 하였습니다.
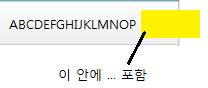
jQuery Mobile의 listview 특성 상 문자열 길이가 너무 길면 ...으로 생략하게 되어 있지요.
물론 이 부분은 가져와서 수정할 수 있지만 아무튼 이렇게 ...으로 생략이 되더라도
원래 그 검색어에 해당하는 문자열의 위치에 강조가 되더군요. 예시를 보여드리자면..


이렇게 되더랍니다. 이 강조되는 부분에서 생략되는 부분은 잘라내고 싶은데
어떻게 하면 될까요?