
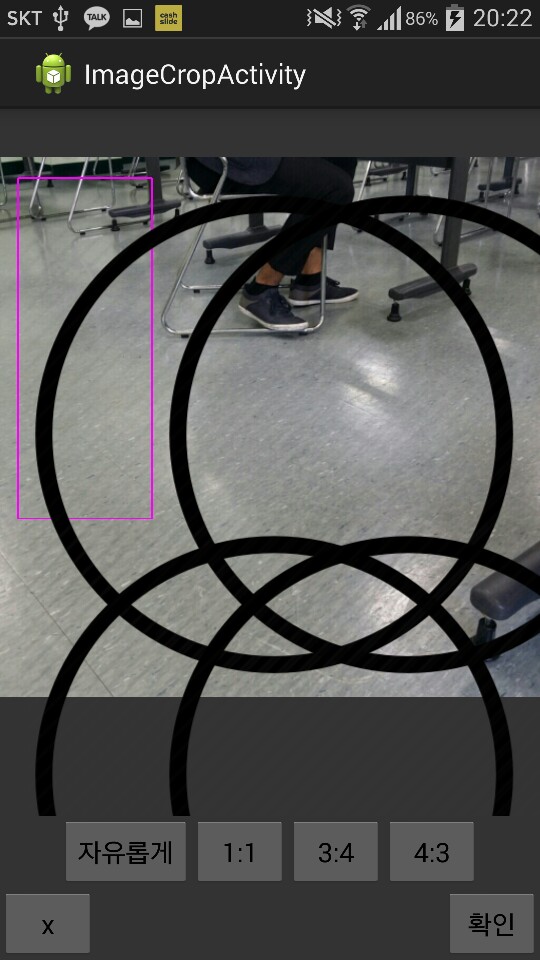
저 Crop 상자 네 꼭지점에 Bitmap 이미지를 작게 박아넣고 싶은데 안됩니다. ㅠㅠ 도와주세용.
public void onDraw(Canvas canvas) {
// 사각형 라인 그리기
canvas.drawBitmap(bitmap, mHeight-bitHeight/2, mWidth-bitWidth/2, null);
if(bitWidth > bitHeight){
canvas.drawBitmap(bitmap, 0 , mHeight/7 , null);
}else{
canvas.drawBitmap(bitmap, ((mWidth - bitWidth)/2) , mHeight/20 , null);
}
canvas.drawLine(sx, sy, ex, sy, pnt);
// canvas.drawLine(0, 0, mWidth, 0, pnt); // 왼쪽 위 점 -> 오른쪽 위 점
canvas.drawLine(ex, sy, ex, ey, pnt);
// canvas.drawLine(mWidth, 0, mWidth, mHeight , pnt); // 오른쪽 위 점 -> 오른쪽 아래 점
canvas.drawLine(sx, sy, sx, ey, pnt);
// canvas.drawLine(0, 0, 0, mHeight, pnt); // 시작 점 -> 왼쪽 아래점
canvas.drawLine(sx, ey, ex, ey, pnt);
// canvas.drawLine(0, mHeight, mWidth, mHeight, pnt); // 왼쪽 아래 점 - > 오른쪽 아래점
canvas.drawBitmap(pointLeft, sx, sy, null); // 왼쪽 위
canvas.drawBitmap(pointRight, ex, sy, null);// 오른쪽위
canvas.drawBitmap(pointRight, sx, ey, null);// 완쪽 아래
canvas.drawBitmap(pointRight, ex, ey, null);// 오른쪽 아래
// 상하좌우 버튼들
// canvas.drawBitmap(hBmp, (ex + sx) / 2 - 19, sy - 19, null); // 폭이 38이므로
// canvas.drawBitmap(hBmp, (ex + sx) / 2 - 19, ey - 19, null);
// canvas.drawBitmap(wBmp, sx - 19, (ey + sy) / 2 - 19, null);
// canvas.drawBitmap(wBmp, ex - 19, (ey + sy) / 2 - 19, null);
}
// 이벤트 처리, 현재의 그리기 모드에 따른 점의 위치를 조정
float dx = 0, dy = 0;
float oldx, oldy;
boolean bsx, bsy, bex, bey;
boolean bMove = false;
public boolean onTouchEvent(MotionEvent e) {
int x = (int) e.getX();
int y = (int) e.getY();
if (e.getAction() == MotionEvent.ACTION_DOWN) {
oldx = x;
oldy = y;
// 눌려진곳이 선 근처인가 확인
if ((x > sx - DEP) && (x < sx + DEP))
bsx = true;
else if ((x > ex - DEP) && (x < ex + DEP))
bex = true;
if ((y > sy - DEP) && (y < sy + DEP))
bsy = true;
else if ((y > ey - DEP) && (y < ey + DEP))
bey = true;
// 어느 하나라도 선택이 되었다면 move에서 값 변경
if ((bsx || bex || bsy || bey))
bMove = false;
else if (((x > sx + DEP) && (x < ex - DEP))
&& ((y > sy + DEP) && (y < ey - DEP)))
bMove = true;
return true;
}
if (e.getAction() == MotionEvent.ACTION_MOVE) {
if (bsx)
sx = x;
if (bex)
ex = x;
if (bsy)
sy = y;
if (bey)
ey = y;
// 사각형의 시작 라인보다 끝라인이 크지않게 처리
if (ex <= sx + DEP) {
ex = sx + DEP;
return true;
}
if (ey <= sy + DEP) {
ey = sy + DEP;
return true;
}
dx = oldx - x;
dy = oldy - y;
sx -= dx;
ex -= dx;
sy -= dy;
ey -= dy;
// 움직인 거리 구해서 적용
if (bMove) {
// 화면밖으로 나가지않게 처리
if (bitWidth>bitHeight? sx <= 0 : sx <= (mWidth - bitWidth)/2)
sx = bitWidth > bitHeight ? 0 : (mWidth - bitWidth)/2;
if (bitWidth>bitHeight ? ex >= mWidth : ex >= (mWidth - bitWidth)/2 + bitWidth)
ex = bitWidth > bitHeight ? mWidth - 1 : (mWidth - bitWidth)/2 + bitWidth;
if (bitWidth>bitHeight ?sy <= mHeight/7 : sy <= mHeight/20)
sy = bitWidth>bitHeight ? mHeight/7 : mHeight/20;
if (bitWidth>bitHeight ? ey >= bitHeight + mHeight/7 : ey >= bitHeight + mHeight/20)
ey = bitWidth>bitHeight ? bitHeight + mHeight/7 - 1 : bitHeight + mHeight/20 -1;
}
invalidate(); // 움직일때 다시 그려줌
oldx = x;
oldy = y;
return true;
}
// ACTION_UP 이면 그리기 종료
if (e.getAction() == MotionEvent.ACTION_UP) {
bsx = bex = bsy = bey = bMove = false;
return true;
}
return false;
}