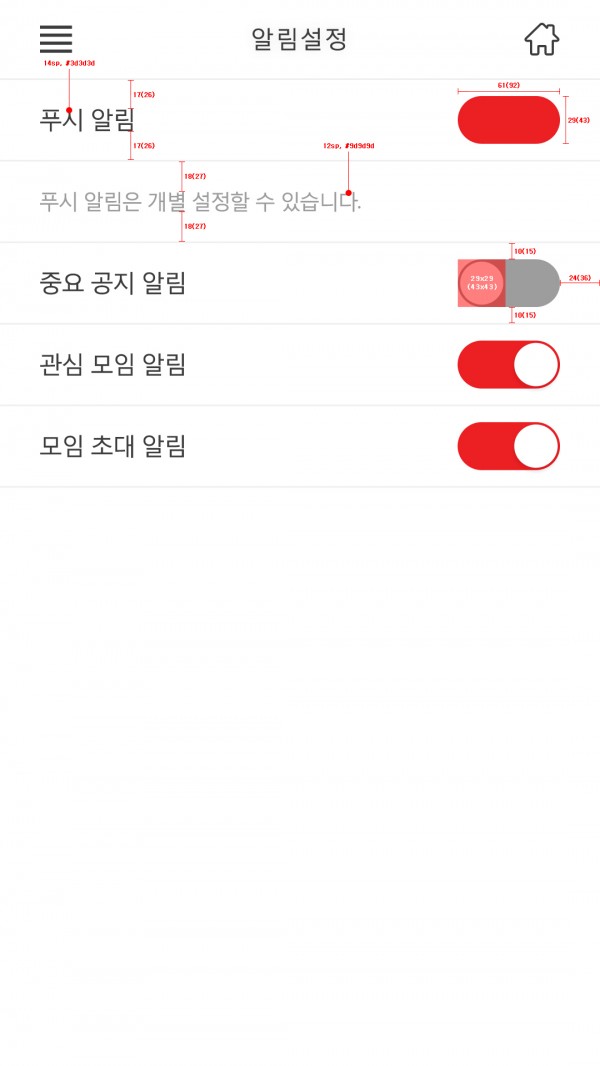
일단 그림을 첨부합니다.
아래와 같은 레이아웃을 구현할 경우
한줄한줄을 렐러티브 레이아웃으로 감싸서 구현을 하거든요.
왼쪽의 텍스트뷰가 오른쪽의 버튼기준으로 세로 정중앙에 위치해야 해서..
렐러티브레이아웃 하나로만은 안되는거 같더군요.
그래서 푸시알림 버튼
이렇게 한줄마다 렐러티브 레이아웃으로 일일이 감싸서 구현을 합니다.
지금은 아래 메뉴 줄이 5개니까
5개의 렐러티브 레이아웃을 만들어서 1개의 렐러티브마다 한줄씩 레이아웃을 구성하는거죠..
즉,
전체레이아웃
- 렐러티브레이아웃1(푸시알림 버튼)
- 렐러티브레이아웃2(텍스트뷰..)
- 렐러티브레이아웃3(중요공지알림 버튼)
... 이런식으로 구현하고 렐러티브레이아웃 속성에 센터 버티컬을 줘서 세로정렬을 시킵니다.
더 좋은 방법이 없을까 해서 질문올립니다.
이렇게 구현하는 이유는 말씀드렸듯이
왼쪽에 텍스트뷰가 오른쪽 버튼 기준으로 세로중앙에 위치해야해서
위처럼 각줄마다 렐러티브로 구현하고 센터버티컬 속성을 줘서 해결하고 있습니다.
혹시 더 효율적인 방법 있으면 조언 부탁드립니다.ㅠㅠ 꼭이요