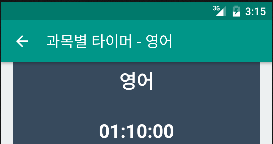
이런 식으로 상단에 toolbar를 띄우고 그 아래에 다른 xml을 불러와 띄우고 있는데 사진과 같이 아래에 불러오는 XML 파일의 윗부분이 잘리네요. 어떻게 해야 할까요??
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:fitsSystemWindows="true"
tools:context=".Timer_English">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_english"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/timer_english" />
</android.support.design.widget.CoordinatorLayout>