
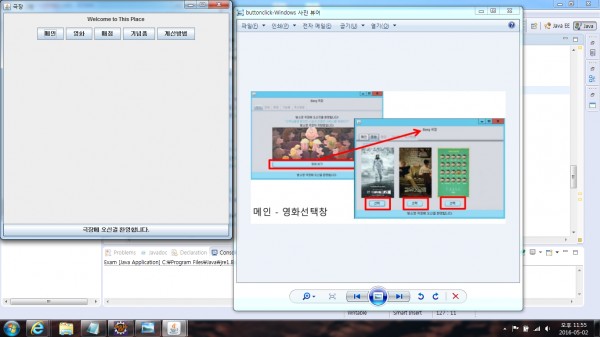
왼쪽의 그림에서 메인 버튼을 눌렀을 경우에, 우측의 첫번째 그림처럼
메인부분 아래에 "방소영 극장에 오신것을 환영합니다 고객님의 ~~~ 지향점입니다. "
라고 뜨고, 그 바로 아래에 이미지를 넣고, 바로 아래에 버튼을 클릭하면
2번째 영화버튼 부분으로 가지게 하는것이 제가 지금 만들고자 하는 목표입니다.
이렇게 하기 위해서 제가 지금까지 다가간 부분은, 첫번째 메인버튼을 클릭시 이벤트처리를 해줘야
한다 라는 부분까지 결론에 도달했고, 그때 첫번째 그림 아래에 2번째 그림처럼 내용이 나오게 해야
하는데 이부분을 어떻게 해야 하는지 잘 모르겠습니다.
분명히 패널을 주어서, 그 패널에 순서대로 Label과 image, 그리고 버튼을 넣고
그걸 프레임에 넣으면 된다고 생각했는데 frame.getContentPane().add(BorderLayout.CENTER, panel);
이렇게 해버린다면, 기존에 첫번째의 메인, 영화, 매점, 기념품, 계산방법들이 다 날아가게 되는 상황이
발생해서 어떻게 접근을 해서 풀어나가야 할지 잘 모르겠습니다.
도와주세요 ㅠㅠ 아래에 소스 첨부하겠습니다.
정리해서 말씀드리자면, 메인버튼을 눌렀을때, 혹은 영화, 매점 , 기념품, 계산방법 버튼을 눌렀을때 아래에 각각의 공간이 어떻게 생기게 하는지 알고싶어요!! 그리고, 그 공간에서 패널을 만들어서 프레임에 적용시키는 방법을 알고싶어요!
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class Exam3 {
public void go()
{
JFrame JFrame3 = new JFrame();
JFrame3.setTitle("극장");
JPanel panel = new JPanel();
JPanel panel2 = new JPanel();
JLabel label = new JLabel("Welcome to This Place");
JButton Hello = new JButton("극장에 오신걸 환영합니다.");
JButton Main = new JButton("메인");
JButton Movie = new JButton("영화");
Movie.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e)
{
// 메인 버튼 관련해서 여길 채워야 함 ..
}
});
JButton Market = new JButton("매점");
JButton Souvenir = new JButton("기념품");
JButton Calc = new JButton("계산방법");
panel.add(label);
Main.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e)
{
JFrame frame = new JFrame();
JPanel panel = new JPanel();
JButton button = new JButton("으악");
// 분명, 기존의 프레임에다 붙이는거니까 새로운 프레임을 만드는게 아니라
// 기존의 프레임에다 붙이는거긴 한데... 방법을 모르겠다...
frame.getContentPane().add(BorderLayout.CENTER, panel);
frame.setBackground(Color.darkGray);
frame.setSize(500, 500);
frame.setVisible(true);
}
});
panel2.add(Main);
panel2.add(Movie);
panel2.add(Market);
panel2.add(Souvenir);
panel2.add(Calc);
JFrame3.getContentPane().add(BorderLayout.NORTH, panel);
JFrame3.getContentPane().add(BorderLayout.SOUTH, Hello);
JFrame3.getContentPane().add(BorderLayout.CENTER, panel2);
JFrame3.setSize(500, 500);
JFrame3.setVisible(true);
}
}