안녕하세요.
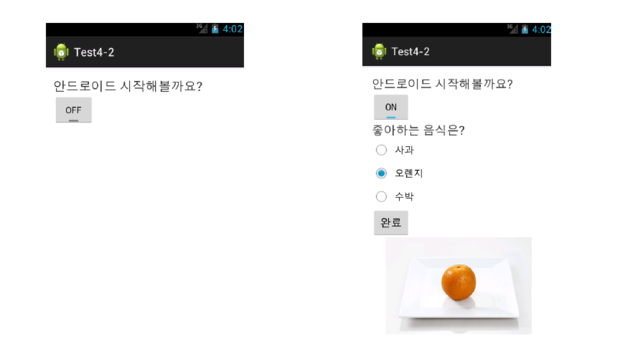
다름이 아니라, 토글 부분을 on을 눌렀을 경우에, 아래의 좋아하는
음식과 라디오 버튼들과 그리고 버튼을 눌렀을때 그림이 뜨게 하고 싶은
데 어떻게 하는지 모르겠습니다..
개별적으로는 전부 구현을 했지만, 토글에서 off가 on으로 바뀔때 사진과
같이 나오게 하고 싶은데, 토글의 이벤트 부분을 어떻게 바꾸어 주어야 할지 모르겠어요 ㅠㅠ

위의 사진처럼 만들고 싶습니다 ㅠㅠ
@@@@@@@@@@@@@@@소스코드첨부 @@@@@@@@@@@@@@@@@@@@
package ex.project3;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
RadioGroup g1;
RadioButton r1,r2,r3;
Button b1;
ImageView img1;
ToggleButton t1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
g1 = (RadioGroup) findViewById(R.id.radiogroup1);
r1 = (RadioButton) findViewById(R.id.radioButton);
r2 = (RadioButton) findViewById(R.id.radioButton2);
r3 = (RadioButton) findViewById(R.id.radioButton3);
img1 = (ImageView) findViewById(R.id.imageView);
t1 = (ToggleButton) findViewById(R.id.toggleButton);
t1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// 이부분을 어떻게 해야할지 모르겠음 ..
}
});
b1 = (Button) findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch(g1.getCheckedRadioButtonId())
{
case R.id.radioButton:
img1.setImageResource(R.drawable.apple);
break;
case R.id.radioButton2:
img1.setImageResource(R.drawable.orange);
break;
case R.id.radioButton3:
img1.setImageResource(R.drawable.subak);
break;
default:
Toast.makeText(getApplicationContext(),"과일을 선택하세요",Toast.LENGTH_LONG).show();
}
}
});
}
}