안녕하세요 ㅠㅠ
다름이 아니라, 모르는 부분이 있는데, 이 부분을 어찌 해야 할지
방법을 잘 몰라서 이렇게 질문을 올렸습니다.
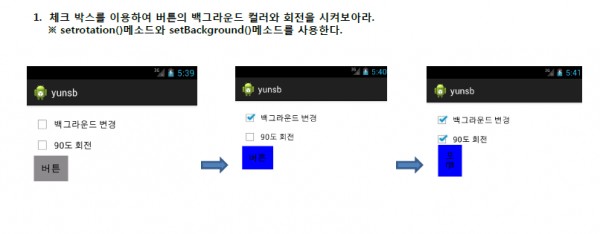
제가 아래의 문제를 풀고 있는데.. 아래의 기능들은 별다른 어려움
없이 구현을 다 했습니다.
그런데, 체크박스에서 버튼을 떼었을 때는, 다시 원래대로
버튼의 색갈과, 원래의 위치로 돌아오게 하고 싶은데 그 방법을 모르겠어요 ㅠㅠ
도와주세요 ㅠㅠ 아래에 제가 만든 소스코드 올려보았습니다.

package com.example.svc.myapplication;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
public class MainActivity extends AppCompatActivity {
CheckBox c1;
CheckBox c2;
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
c1 = (CheckBox) findViewById(R.id.checkBox);
c2 = (CheckBox) findViewById(R.id.checkBox2);
b1 = (Button) findViewById(R.id.button);
c1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
b1.setBackgroundColor(Color.RED);
}
});
c2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
b1.setRotation(90);
}
});
}
}