android에서 androidsvg, android-svg라는 라이브러리가 있어서 사용해보았는데 svg에서 event 처리를 하는 부분에 내용이 없어서 저는 안드로이드에서 webview를 사용하여 구현하였습니다. server에서 이미지를 계속 받아오는 것보다는 android asset에 svg코드를 포함한 html 파일을 저장하고 javascript로 event처리를 했습니다.
<svg>
<circle cx="1368.002" cy="1980" r="16" stroke="#8CADCB" stroke-width="7" fill="#FFFFFF" onclick="sendData(1368,1980,'귤현');"/>
</svg>
<script>
var sendData = function(x, y, name){
window.android.onData(name);
};
</script>
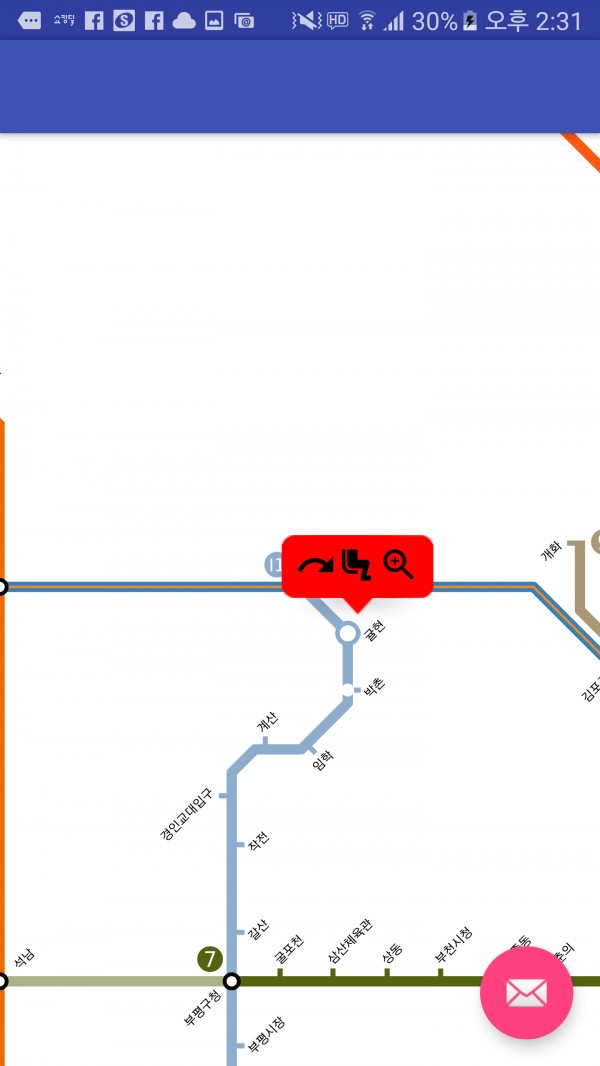
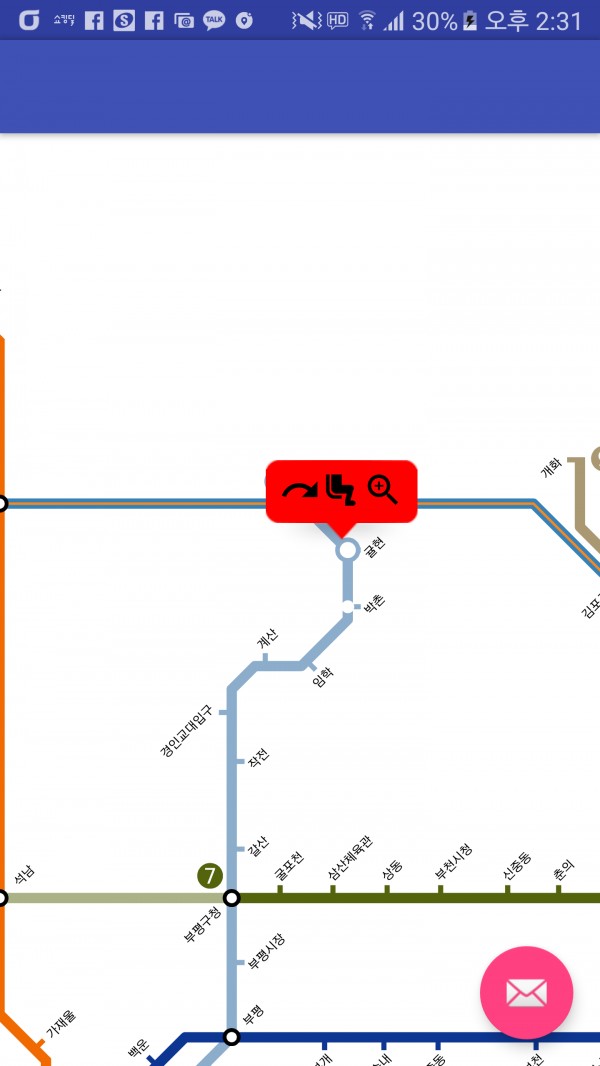
위와 같이 circle을 눌렀을 경우 android에서 위치와 역 이름을 불러옵니다. 그리고 터치와 동시에 onTouchListener를 사용해서 event가 발생한 위치를 받아오도록 했습니다.
그런데


위에 사진처럼 터치할때마다 터치 위치가 달라서 다른 위치에 tooltip 창이 나타나게 됩니다. 제가 구현한 방식으로는 위치가 조금씩 다르게 나오는 문제점을 해결하지 못 할것 같습니다.
sgv 파일에서 tooltip과 같은 창을 그리면 정확한 위치에 tooltip창을 띄울수 있습니다. 하지만 sgv 파일에서 그리게 되면 화면을 확대 크기에 따라서 tooltip창의 크기가 변경되어서 위와 같은 방식을 사용했습니다.
질문 사항
1. svg에서 이미지를 확대하여도 크기가 유지되도록 하는 방법이 있는지?
2. android에서 sgv파일을 불러와서 위와 같이 event 처리를 할 수 있는지?