MPAndroidChart 라이브러리를 사용하고 있습니다
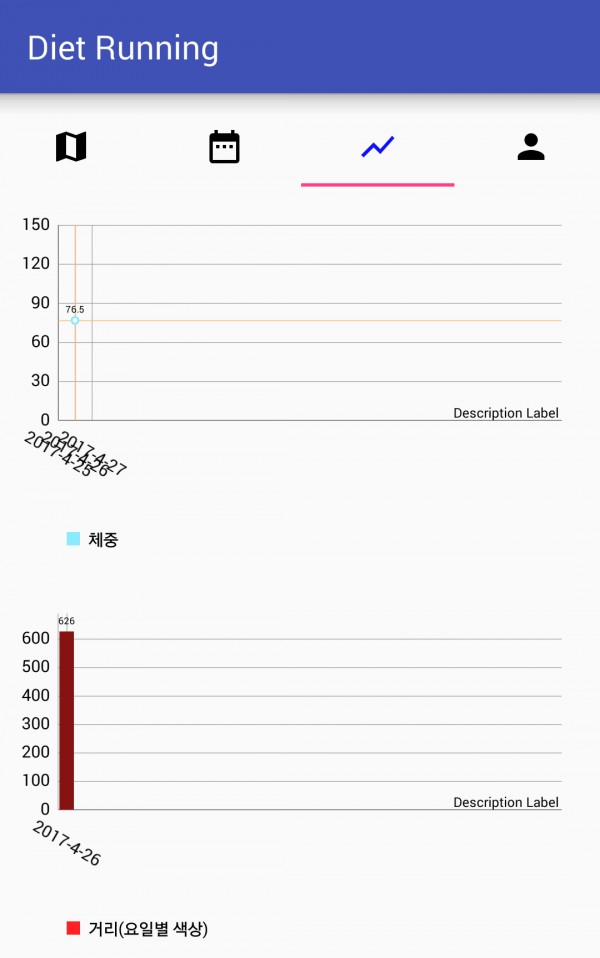
LineChart를 그리는데, 아래 사진에서 볼수 있듯이 하단의 레이블이 서로 겹침이 발생하고 있습니다
실제 데이터는 하나 뿐인데, 왜 저렇게 공간을 다 활용하지 못하고 좁게 나타나며 3개의 레이블들이 겸침이 발생할까요? ㅜ.ㅜ
이 문제를 해결하지 못해서 몇일째 내내 고생중인데요
무엇이 문제일까요?

package com.tistory.thelibraryofbabel.mpandroidcharttest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.AxisBase;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import com.github.mikephil.charting.formatter.IAxisValueFormatter;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LineChart chartWeight = (LineChart) findViewById(R.id.chartWeight);
IAxisValueFormatter dateFormatter = new DateFormatter();
chartWeight.getXAxis().setValueFormatter(dateFormatter);
chartWeight.getAxisRight().setEnabled(false);
chartWeight.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chartWeight.getAxisLeft().setAxisMinimum(0f);
chartWeight.getAxisLeft().setAxisMaximum(150f);
chartWeight.getXAxis().setGranularity(1f);
chartWeight.getXAxis().setLabelCount(5);
chartWeight.getXAxis().setLabelRotationAngle(30);
ArrayList<Entry> values = new ArrayList<>();
values.add(new BarEntry(System.currentTimeMillis() / (1000 * 60 * 60 * 24), 75f));
LineDataSet lineDataSet = new LineDataSet(values, "체중");
LineData data = new LineData(lineDataSet);
chartWeight.setData(data);
chartWeight.setVisibleXRange(7, 30);
chartWeight.notifyDataSetChanged();
chartWeight.invalidate();
}
}
class DateFormatter implements IAxisValueFormatter {
Calendar mCalender;
Date mDate;
{
mCalender = Calendar.getInstance();
mDate = new Date();
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
String strDate;
mDate.setTime((long)value * (1000 * 60 * 60 * 24));
mCalender.setTime(mDate);
strDate = "" + mCalender.get(Calendar.YEAR) + "-" + (mCalender.get(Calendar.MONTH) + 1) + "-" + mCalender.get(Calendar.DATE);
return strDate;
}
}