이미지 크롭을 하다가, rect함수를 이용해서 사각형을 만든 후, 그 사각형 범위 내에 있는 이미지를 크롭하려고 합니다.
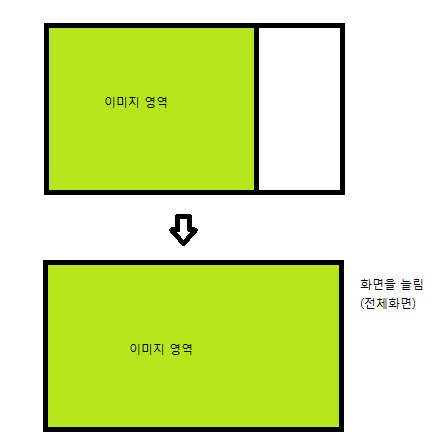
일단 절반은 성공 한것 같은데, 문제는 제가 이미지뷰 영역을 확대/축소로 나뉘어 (줌인 줌아웃이 아닌)
확대할 때의 영역과 축소할띄 영역이 다릅니다.

이미지 영역이 확장되는 확대버튼을 따로 만들어서 뷰 영역하고 이미지 리사이즈 해서 크게 만들었구요.
근데 rect를 사용하려는데 , 특정 버튼을 누르거나 값을 비교해서 원하는 사이즈로 계속 바꿀 순 없나요?
최초로 확대된 상태나 축소된 상태에서는 사각형이 그 영역에 맞게 잘 나오는데
확대버튼을 누르거나 축소버튼을 눌러 뷰의 크기가 달라졌을 땐 최초로 그려진 rect 크기로 나오네요.
이걸 어떻게 바꾸면 좋을지 모르겠습니다. 로그 찍어보니 첨에 앱 시작할 때부터 rect함수가 실행되는것 같더라구요..
다시 간단하게 말씀드리자면.
1.
확대일 땐 레이아웃이 1280x720 / 축소일 땐 레이아웃이 900x720 입니다.
rect함수로 사각형을 그릴 때 new Rect(0, 0, TFunction.zpicWidth, TFunction.deviceHeight); 요렇게 값을 줬구요.
zpic은 축소상태의 레이아웃이고, zpic2는 확대상태의 레이아웃인데, 일단 저렇게 값을 잡은 이유는..
확대할 때 zpicWidth를 전체 디바이스 가로길이 만큼 놔서 그걸 이용해서 확대레이아웃크기를 잡으려고 한거구요.
2.
위에서 말씀드렸다 싶이 new Rect(0, 0, TFunction.zpicWidth, TFunction.deviceHeight);요렇게 만들었는데,
일시정지 버튼을 눌렀을 때의 해당 크기를 잡아서 사각형을 만드는 것 같습니다.
가령, 최초로 앱을 시작하고 축소상태(900x720)에서 일시정지를 하면 사각형이 900x720만큼 잡히구요.
최초로 앱을 시작하고 한 번 확장 버튼을 누른 후, 일시정지를 하면 사각형이 전체 길이만큼 나옵니다(1280x720)
3.
거기까진 무난한데, 한 번 그려진 사각형은 변하지 않아서.. 축소->확대로 가도 사각형은 900x720만큼 나오고,
확대->축소로 가도 사각형은 1280x720사이즈 입니다.
이럴 경우에는 어떻게 해야 rect를 가변적으로 만들 수 있나요.? (축소/확대 버튼 클릭 여부에 따라)
-확대 축소할 때마다 각기 이미지를 리사이즈 한 값을 각 레이아웃에 넣었는데, 리사이즈 된 특정 이미지 크기에 따라
사각형을 그릴 수 있나요?