웹 쇼핑몰을 웹뷰로 불러오는 앱을 개발하고있습니다.
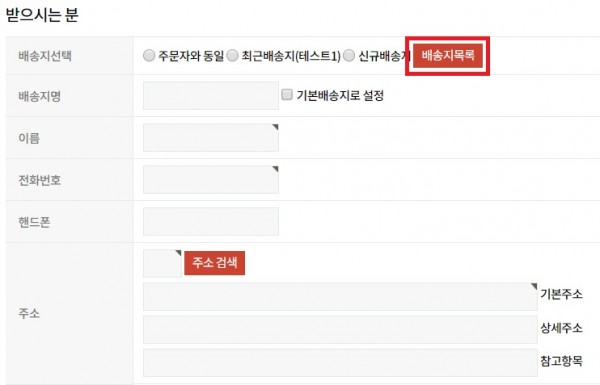
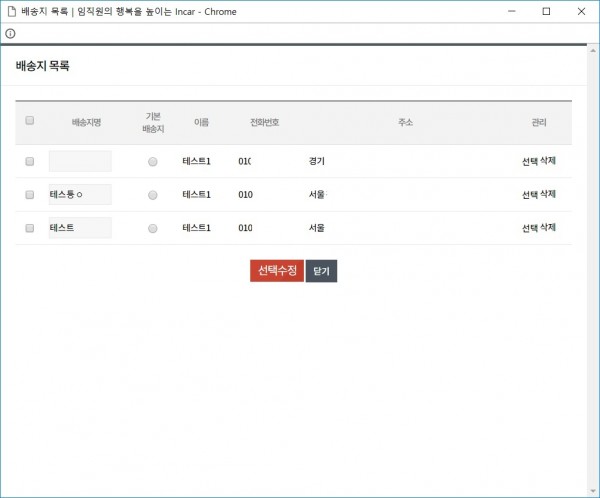
이중에 주문 시에 배송지 목록이라는 버튼으로 이전에 배송했던 배송지 목록을 사용할수있는데요
물론 전부 웹에 구현되어있습니다.

이 배송지 목록이라는게 웹에서 새창으로 열려서 거기서 선택을 누르면 적혀있던 내용들이 원래 주문창에 적용이 되어야 하는데

이런 오류가 뜨면서 아무 반응도 없습니다. 닫기 버튼도 되지 않구요
I/chromium: [INFO:CONSOLE(154)] "Uncaught TypeError: Cannot read property 'forderform' of null", source: 배송지 목록 주소 (154)
관련된 소스만 올려봅니다.
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.wb); // 레이어 연결
ivSetting = findViewById(R.id.iv_setting);
WebSettings settings = webView.getSettings(); // 웹뷰 세팅 및 세부세팅
settings.setJavaScriptEnabled(true); // 자바스크립트 사용 허용
settings.setDisplayZoomControls(false);
settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
settings.setSupportMultipleWindows(true);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
settings.setAllowFileAccess(true);
settings.setPluginState(WebSettings.PluginState.ON);
settings.setAppCacheEnabled(true);
settings.setDomStorageEnabled(true);
settings.setDatabaseEnabled(true);
webView.setWebViewClient(new WebViewClientClass());
webView.setWebChromeClient(new WebChromeClientClass());
}
private class WebChromeClientClass extends WebChromeClient{
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onCreateWindow(WebView view, boolean isDialog, boolean isUserGesture, Message resultMsg) {
Log.d(TAG, "onCreateWindow: "+ resultMsg.toString());
WebView newWebView = new WebView(MainActivity.this);
WebSettings settings = newWebView.getSettings(); // 웹뷰 세팅 및 세부세팅
settings.setJavaScriptEnabled(true); // 자바스크립트 사용 허용
settings.setDisplayZoomControls(false);
settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
settings.setSupportMultipleWindows(true);
settings.setJavaScriptCanOpenWindowsAutomatically(true);
settings.setAllowFileAccess(true);
settings.setPluginState(WebSettings.PluginState.ON);
settings.setAppCacheEnabled(true);
settings.setDomStorageEnabled(true);
settings.setDatabaseEnabled(true);
WebView.WebViewTransport transport
= (WebView.WebViewTransport) resultMsg.obj;
transport.setWebView(newWebView);
resultMsg.sendToTarget();
newWebView.setWebViewClient(new WebViewClient() {
@TargetApi(Build.VERSION_CODES.N)
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request){
String url = request.getUrl().toString();
Log.d(TAG,"NicePay OverrideUrlLoading : "+url);
Intent browserIntent = new Intent(MainActivity.this, SecondActivity.class);
browserIntent.putExtra("url", url);
startActivity(browserIntent);
return true;
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.d(TAG, "shouldOverrideUrlLoading: "+url);
Intent browserIntent = new Intent(MainActivity.this, SecondActivity.class);
browserIntent.putExtra("url", url);
startActivity(browserIntent);
return true;
}
});
return true;
}
}WebViewClientClass 는 결재관련 소스라 뺏습니다.
덧붙여 말씀드리자면 웹에서 완전히 새창으로 페이지를 여는건 저 소스로 됩니다.
근데 부모창에서 자식창으로 열어서 자식창에서 선택한 내용을 부모창으로 가져오는게 되지 않습니다.