
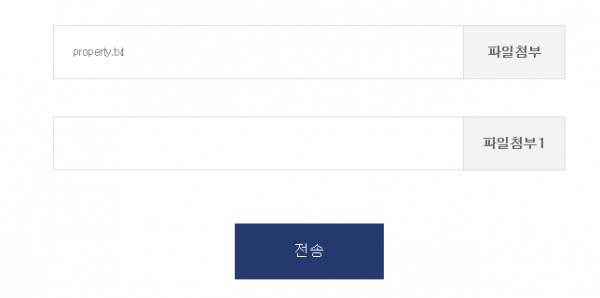
위와 같이 두 개의 파일을 전송하려고 하는데 파일첨부1에서는 파일을 선택해도 창에 파일명이 뜨지 않습니다.
어떻게 해야 하나요?
또 아래 위 버튼 간격을 줄일 수 있나요?
<div class="clear">
<form id="fileUpload" action="/dmodeler/upload" method="post"
enctype="multipart/form-data">
<div class="file">
<label for="addfile"><span class="file_name"></span>
<div class="fileinput-button" type="button">파일첨부</div>
</label>
</div>
<div class="file">
<label for="addfile1"><span class="file_name1"></span>
<div class="fileinput-button" type="button">파일첨부1</div>
</label>
</div>
<input type="file" name="filedata" id="addfile" class="addfile"
accept="file_extension" capture="gallery">
<input type="file" name="filedata1" id="addfile1" class="addfile"
accept="file_extension" capture="gallery">
<div class="btns">
<button type="submit" class="btn blue_btn upload_btn start">전송</button>
</div>
</form>
</div>