안녕하세요.
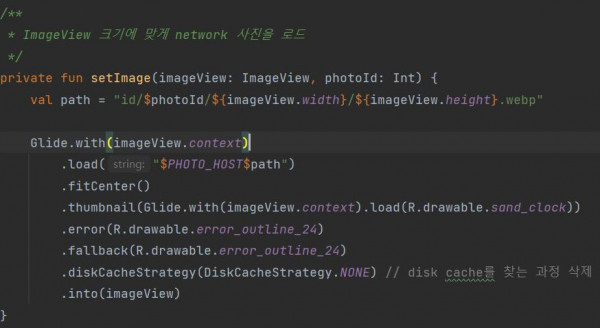
사진을 크기에 맞게 ~~/id/{:id}/{:width}/{:height} 이런 식으로 요청할 수 있는 API가 있습니다.
정확히는 저 주소가 사진을 다운로드할 수 있는 url이에요.
사진을 이미지뷰에 딱 맞게 전부 보여주고 싶어서, id/1/imageView.width/imageView.height 이런식으로 Glide에 into(url)을 넣어줬는데 이미지가 잘려서 나옵니다.
이유가 뭘까요? 주소에다 적는 크기도 pixel이고 imageView.width도 pixel로 알고 있고 있거든요.
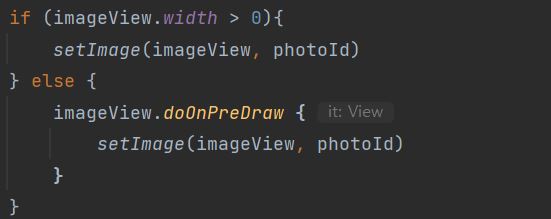
크기를 잘못 계산했을까봐 imageView.doOnPreDraw{}를 사용했는데도 잘 안되네요ㅠㅠ
답변 주시면 정말 감사하겠습니다.


참고로 데이터바인딩 사용했어요! scaleType을 조정해보고, override(imageView.width, ~)를 해봐도 안되더군요..ㅠㅠ