
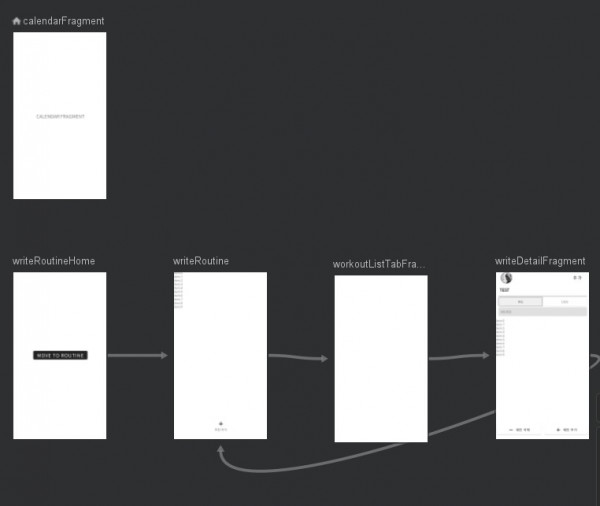
현재 질문드리려는 navigation의 그래프입니다.
클래스명을 리팩토링할 클래스도 있고 삭제할 프래그먼트도 있지만
딱 사진의 프래그먼트들로만 얘기하겠습니다. 헷갈릴수 있으니,
사진상의 아래 4개의 프래그먼트를 편하게 A,B,C,D,로 칭하겠습니다.
앱을 시작후
A-> B -> C -> D까지 순차적으로 갑니다.
D에서 데이터를 작성후 저장 클릭시 B 화면으로 이동합니다.
아무 옵션을 설정하지 않았을시 위 상황에서의 스택은
ABCDB
이렇게 쌓여있을겁니다.
그런데 여기서 저는 D에서 B로 이동시 B가 쌓이는 구조가 아닌 이전의 B로 돌아가는걸 원하기에
popUpTo 옵션을 사용했습니다. popUpTo="B"
이 옵션을 사용하면 D에서 B로 이동시 B를 제외한 이전의 스택들(C,D)을 pop 시키고 B로 이동하는것이겠지요
그래서 저는 이걸 사용했을시 위 상황에 대한 스택구조는
A - B - C - D 에서 B로 이동시 A - B 만 되어있길 기대했으나,
실행 결과 A - B - B 형태로 되어있는것 같습니다.
이유가 D에서 B로 이동후 뒤로가기를 두번해야 A의 화면이 나왔거든요.
이 말은 D에서 B로 이동할때 B를 다시 생성해서 스택에 쌓았다는 말아닌가요?
저는 D에서 B로 이동할때 기존에 있던 B로 이동하는건줄 알았는데 아닌가요?
제가 구글링해서 찾아본 popUpTo의 옵션과는 조금 다른것같아요..
popUpToInclusive="true"를 설정하면 D에서 B로 이동후 뒤로가기한번으로 A가 나오긴합니다.
근데 이 옵션을 사용했을시에 D에서 B로 이동한다면
스택을 C,D만 하는게 아니라 B까지 pop 시켜서 A화면이 나와야했을겁니다.
근데 popUpToInclusive="true" 옵션은 popUpTo 옵션을 포함해서 pop하는걸로 알고있거든요.
근데 B가 나왔다는것은 마찬가지로 D에서 B로 이동할떄 B가 하나 더 생성됐다는 의미로밖에안보여요.
현재 B-C-D가 순환구조가 되어야하는데 이것때문인지 반복하면 계속해서 쌓이게되네요
제가 어떤걸 잘못알고있을까요 아니면 제 코드상에 문제가 있는부분이 있는걸까요
++)Notice here that if you don't use app:popUpToInclusive, your back stack would contain two instances of destination A.
docs의 Navigation popupTo 관련 마지막 부분에 이런 문장이 있는데 이것과 관련된건가요?