안녕하세요!
jsoup 를 이용해서 자바스크립트 안에 있는 특정 변수 값을 변경하려고합니다!
그런데 어떻게 해야할지 감이 잘 오질않네요. 조언부탁드리겠습니다!
변경하려는 값은 pos1, pos2 입니다
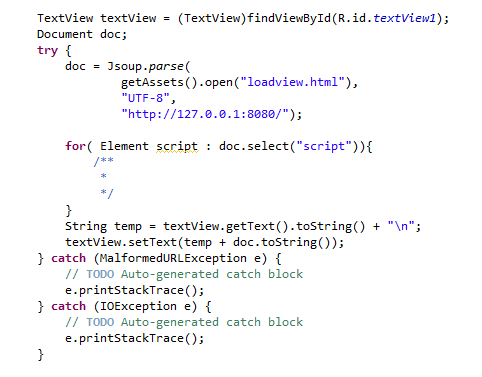
-자바코드-

-html 파일-
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width, target-densityDpi=device-dpi">
<title>Daum 지도 API v3 예제: 로드뷰 기본 생성하기</title>
<style type="text/css">
html, body, #roadview {margin: 0; padding: 0; width: 100%; height: 100%}
</style>
<script type="text/javascript" src="http://apis.daum.net/maps/maps3.js?apikey=DAUM_MAPS_DEMO_APIKEY" charset="utf-8"></script>
<script type="text/javascript">
function init() {
var pos1=37.53729488297613;
var pos2=127.00551022687515;
var p = new daum.maps.LatLng(pos1, pos2);
var rc = new daum.maps.RoadviewClient();
var rv = new daum.maps.Roadview(document.getElementById("roadview"));
rc.getNearestPanoId(p, 50, function(panoid) {
rv.setPanoId(panoid, p);
});
}
</script>
</head>
<body onload="init()">
<div id="roadview"></div>
</body>
</html>