안녕하세요 어제 비슷한 질문 올렸는데 질문이 정확치 않았어서 다시 한번 도움 요청드립니다.
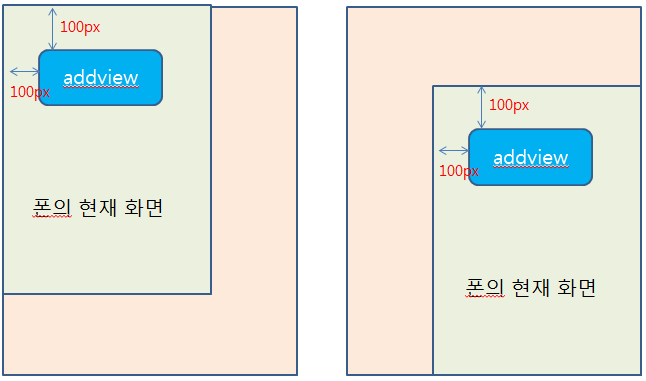
하기의 그림과 같이 imageview의 background를 실제 사이즈보다 훨씬 큰 이미지를 사용하였습니다.

그리고 스크롤을 통해 폰의 화면이 위의 그림과 같이 움직이게 하였으며, 이후에 addview를 통해 ondraw를 하였습니다.
그런데 문제는 폰의 화면을 움직이면 ondraw한 그림들이 같이 움직이게 되더라고요.... 이동하면 안보이거나 해야하는데..
위의 그림의 addview 부분처럼... 저 부분이 왼쪽 그림의 addview 위치에 남겨두고 폰의 현재 화면만 우측 그림처럼
이동하고 싶은데 잘 되지가 않습니다. 도움 요청드립니다.
아래는 소스 입니다.
public class DrawTest extends Activity implements OnTouchListener{
RelativeLayout rl;
private ScrollView vScroll;
private HorizontalScrollView hScroll;
private static int xPos = 0, yPos = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
rl = (RelativeLayout)findViewById(R.id.rlay);
DrawingView ov = new DrawingView(this);
rl.addView(ov);
init();
EventSetting();
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
View layoutMainView = (View)this.findViewById(R.id.rlay);
}
private void init() {
vScroll = (ScrollView) findViewById(R.id.v_scroll);
hScroll = (HorizontalScrollView) findViewById(R.id.h_scroll);
vScroll.setFadingEdgeLength(0);
hScroll.setFadingEdgeLength(0);
vScroll.setOnTouchListener(this);
hScroll.setOnTouchListener(this);
}
private void EventSetting() {
vScroll.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
TouchMethod(v, event);
return true;
}
});
hScroll.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
TouchMethod(v, event);
return true;
}
});
}
private void scroll(int x, int y) {
hScroll.scrollBy(x, 0);
vScroll.scrollBy(0, y);
}
public boolean TouchMethod(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
xPos = (int) event.getRawX();
yPos = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int Xpos2 = (int) event.getRawX();
int Ypos2 = (int) event.getRawY();
scroll(xPos - Xpos2, yPos - Ypos2);
xPos = Xpos2;
yPos = Ypos2;
break;
case MotionEvent.ACTION_UP:
break;
default:
xPos = (int) event.getRawX();
yPos = (int) event.getRawY();
break;
}
xPos = (int) event.getRawX();
yPos = (int) event.getRawY();
return false;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
return false;
}
}
public class DrawingView extends View{
Drawable mDrawable = null;
public DrawingView(Context context) {
super(context);
mDrawable = context.getResources().getDrawable(R.drawable.ic_launcher);
}
public DrawingView(Context context, AttributeSet attrs, int defStyle){
super(context, attrs, defStyle);
}
public DrawingView(Context context, AttributeSet attrs){
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mDrawable.setBounds(50, 0, 300, 50);
mDrawable.draw(canvas);
Paint paint1 = new Paint();
paint1.setColor(Color.BLUE);
paint1.setAntiAlias(true);
Paint paint2 = new Paint();
paint2.setColor(Color.RED);
paint2.setTextSize(20);
paint2.setAntiAlias(true);
Paint paint3 = new Paint();
paint3.setColor(Color.GREEN);
paint3.setStrokeWidth(2);
paint3.setAntiAlias(true);
Paint paint4 = new Paint();
paint4.setColor(Color.YELLOW);
paint4.setAntiAlias(true);
Paint paint5 = new Paint();
paint5.setColor(Color.GRAY);
paint5.setTextSize(15);
paint5.setAntiAlias(true);
Paint paint6 = new Paint();
paint6.setColor(Color.CYAN);
paint6.setAntiAlias(true);
Paint paint7 = new Paint();
paint7.setColor(Color.MAGENTA);
paint7.setStrokeWidth(1);
paint7.setAntiAlias(true);
Paint paint8 = new Paint();
paint8.setColor(Color.BLACK);
paint8.setTextSize(10);
paint8.setAntiAlias(true);
//원
canvas.drawCircle(240, 250, 70, paint1);//(x,y,radius,paint)
//글씨
canvas.drawText("판매자", 300, 300, paint2);//(text,start x, start y)
//선
canvas.drawLine(240, 130, 240, 180, paint3);//(시작점x, 시작점y, 끝나느점x, 끝나는점y, paint)
canvas.drawCircle(410, 250, 50, paint4);//오른쪽원
canvas.drawLine(310, 250, 360, 250, paint3);//오른쪽선
canvas.drawCircle(240, 80, 50, paint4);//윗쪽원
canvas.drawLine(240, 320, 240, 370, paint3);//아래쪽선
canvas.drawCircle(240, 420, 50, paint4);//아랫쪽원
canvas.drawLine(120, 250, 170, 250, paint3);//왼쪽선
canvas.drawCircle(70, 250, 50, paint4);//왼쪽원
canvas.drawText("11", 245, 145, paint5);//위쪽선 옆 글짜
canvas.drawText("22", 450, 300, paint5);//오른쪽 글짜
canvas.drawText("33", 110, 300, paint5);//왼쪽 글짜
canvas.drawText("44", 290, 440, paint5);//아래 글짜
//구매자
canvas.drawLine(410, 170, 410, 200, paint7);//top
canvas.drawLine(460, 250, 490, 250, paint7);//right
canvas.drawLine(410, 300, 410, 330, paint7);//bottom
canvas.drawCircle(410, 140, 30, paint6);//위쪽원
canvas.drawCircle(520, 250, 30, paint6);//오른쪽원
canvas.drawCircle(410, 360, 30, paint6);//아랫쪽원
canvas.drawText("1", 415, 180, paint8);//위쪽글짜
canvas.drawText("2", 545, 275, paint8);//오른쪽글짜
canvas.drawText("3", 415, 400, paint8);//아랫쪽글짜
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rlay"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ScrollView
android:id="@+id/v_scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none" >
<HorizontalScrollView
android:id="@+id/h_scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scrollbars="none" >
<ImageView
android:id="@+id/image"
android:layout_width="1500dp"
android:layout_height="1500dp"
android:background="@drawable/test5" />
</HorizontalScrollView>
</ScrollView>
</RelativeLayout>