
현재 이미지 크기는 1200,1200, 이미지 위치는 0,0, 뷰가 600,600px일때
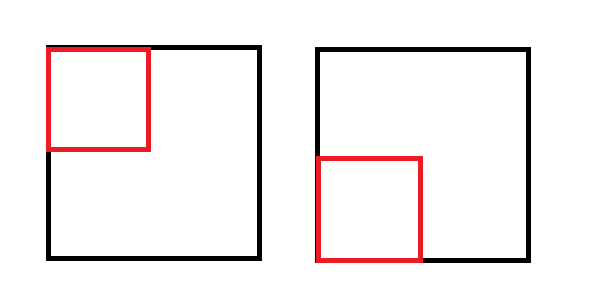
왼쪽 이미지처럼 됩니다. 큰 검정 네모가 이미지이고 빨간 네모가 뷰 영역입니다.
이걸 우측 그림처럼 이미지영역 아래에서부터 뷰 영역을 통해 보고싶습니다.
이미지 위치 -700,-700 이 이미지 맨 우측 하단인것같습니다.
그래서 초기 이미지 위치를 0, -700 으로 바꿔서 실행해봤는데 왼쪽 그림이랑 똑같이(0,0)
나타납니다.
우측 그림처럼 나타내려면 어떻게 해야하나요 ?