
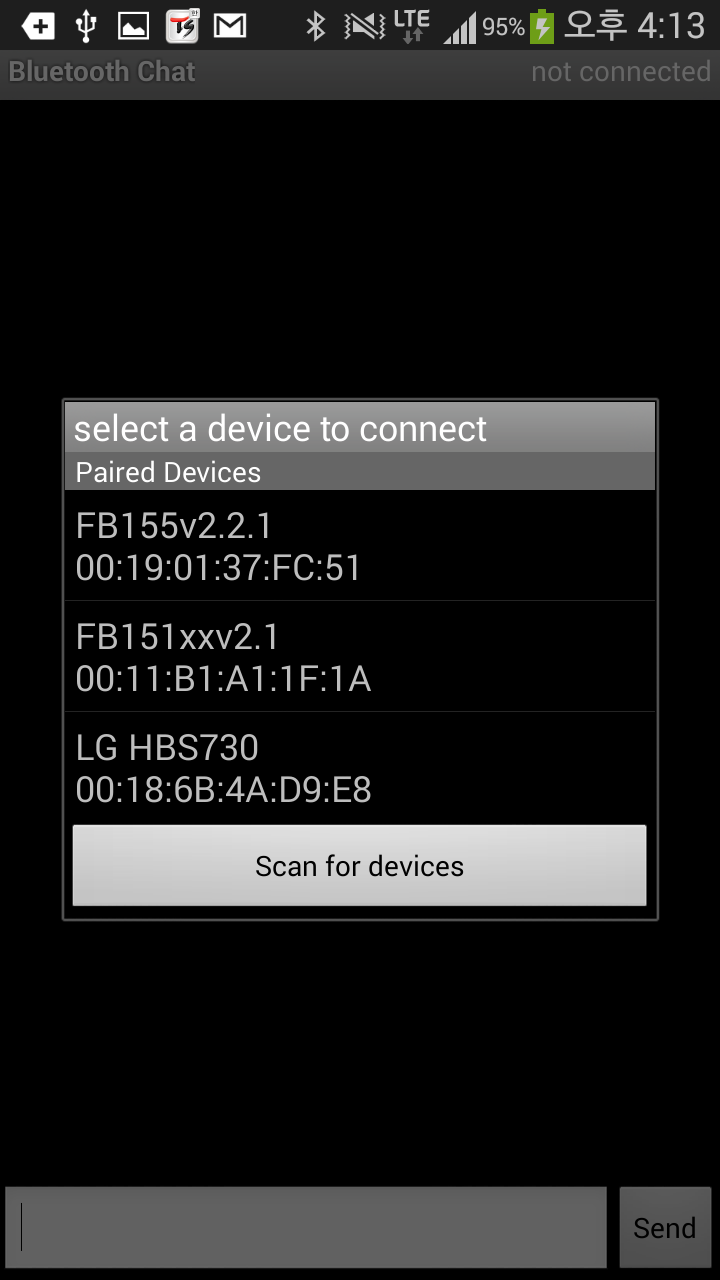
제가 샘플로받은 블루투스 쳇에 있는어플입니다. 해당 엑티비티를 startactivityforresult 로 호출하면
엑티비티임에도 저런식으로 하나의 뷰처럼 가져와집니다.
저도 해당 엑티비티 소스와 xml 소스 그대로 붙여와서 intent를 이용해 엑티비티를 불러왔는대

이런식으로호출이됩니다.(원래 꽉찬화면인대 padding 20dp 를주어서 저런식으로 됩니다.)
위쪽 앱은 기본 엑티비티 A에서 다른엑티비티 B를호출하면 하나의 뷰처럼 저런식으로 되서 나오는대
저는 A엑티비티위에 B엑티비티 자체가 씌워집니다.
main xml 소스도 단순히 리니어 레이아웃으로 에딧텍스트와 버튼메뉴 만있고 다른 설정은따로없더군요.
혹시 제가놓친부분이 어느건지 알수있을까요?
해당 bluetoothchat main xml 소스
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView android:id="@+id/in"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stackFromBottom="true"
android:transcriptMode="alwaysScroll"
android:layout_weight="1"
/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<EditText android:id="@+id/edit_text_out"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="bottom"
/>
<Button android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="보내기"
/>
</LinearLayout>
</LinearLayout>
본인xml소스
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#fff" >
<Button
android:id="@+id/Call_gl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="55dp"
android:layout_marginTop="40dp"
android:text="블루투스 검색" />
</LinearLayout>