테스트하면서 잡다한 내용 싹 다 지우고 핵심 부분만 남겼어요.
java문

 ㅡ
ㅡ ㅡㅁㅁㅡㅡㅡ
ㅡㅁㅁㅡㅡㅡ
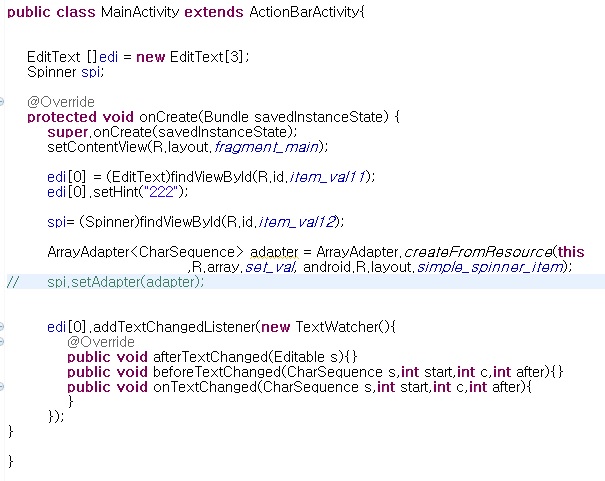
edi[0].setHint("222"); 라는 문을 삽입하면
주석처리한 spi.setAdapter(adapter); 부분과
edi[0].addTextChangedListener(new TextWatcher() 가 함께 사용이 안되요.
언포츈리 쓰면서 실행이 안됩니다...
어떻게 못하나요 ㅠ,ㅠ
텍스트본으로도 올립니다.
package com.example.ex0329_2;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.Spinner;
public class MainActivity extends ActionBarActivity{
EditText []edi = new EditText[3];
Spinner spi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
edi[0] = (EditText)findViewById(R.id.item_val11);
edi[0].setHint("222");
spi= (Spinner)findViewById(R.id.item_val12);
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this
,R.array.set_val, android.R.layout.simple_spinner_item);
// spi.setAdapter(adapter);
edi[0].addTextChangedListener(new TextWatcher(){
@Override
public void afterTextChanged(Editable s){}
public void beforeTextChanged(CharSequence s,int start,int c,int after){}
public void onTextChanged(CharSequence s,int start,int c,int after){
}
});
}
}
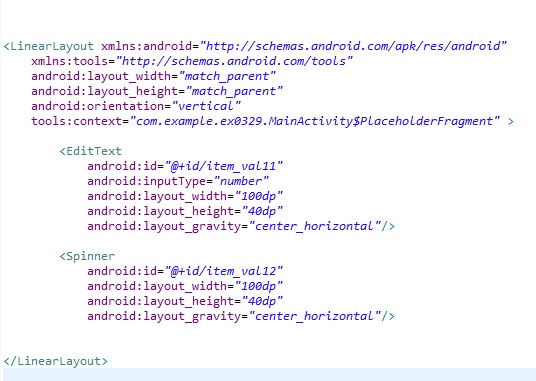
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.ex0329.MainActivity$PlaceholderFragment" >
<EditText
android:id="@+id/item_val11"
android:inputType="number"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"/>
<Spinner
android:id="@+id/item_val12"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
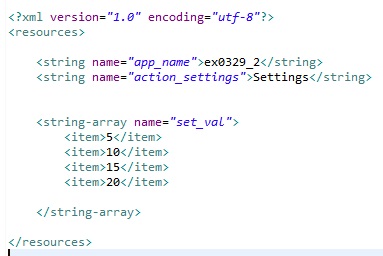
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ex0329_2</string>
<string name="action_settings">Settings</string>
<string-array name="set_val">
<item>5</item>
<item>10</item>
<item>15</item>
<item>20</item>
</string-array>
</resources>