http://destiny738.tistory.com/517 의 내용을 토대로 viewpager를 구현했습니다.
그런데 첫번째 페이지는 정상이지만,
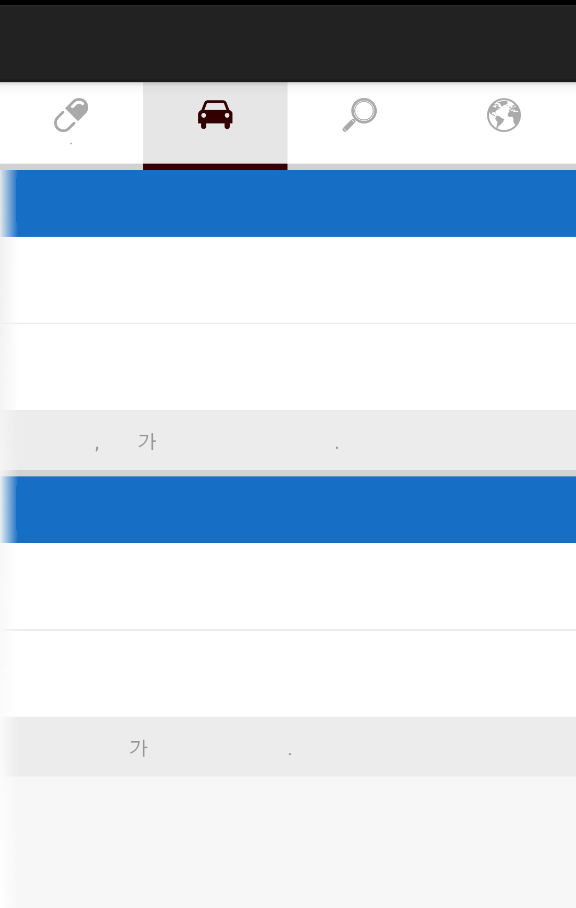
두번째 페이지부터 화편 왼쪽테두리에 흰줄이 생깁니다.
없애려고 별의별 방법을 다 동원해도 사라지질 않습니다. ㅜㅜ
제발 도움 부탁드립니다...
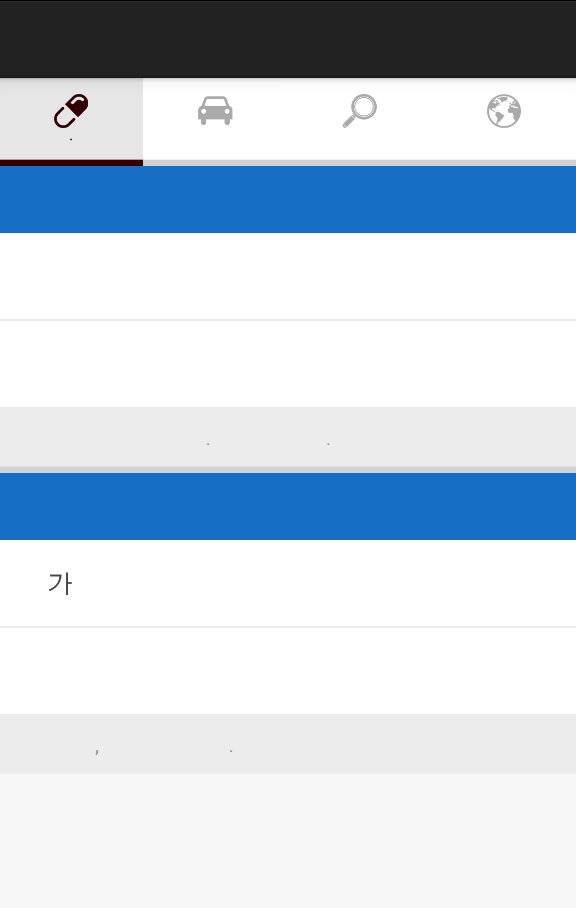
첫번째 페이지

두번째 페이지

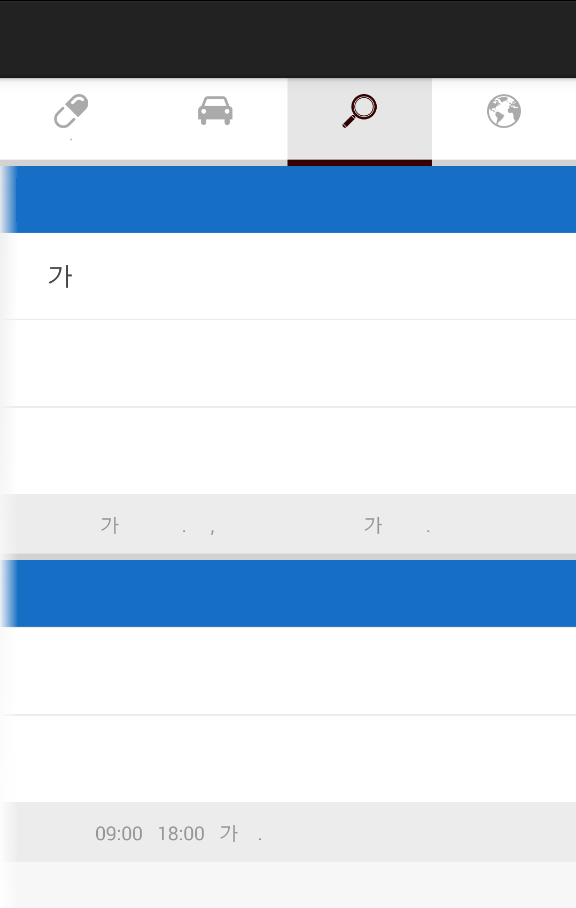
3번째 페이지
소스는 아래와 같습니다.
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends FragmentActivity implements OnClickListener {
private int NUM_PAGES = 4; // 최대 페이지의 수
/* Fragment numbering */
public final static int FRAGMENT_PAGE1 = 0;
public final static int FRAGMENT_PAGE2 = 1;
public final static int FRAGMENT_PAGE3 = 2;
public final static int FRAGMENT_PAGE4 = 3;
ViewPager mViewPager; // View pager를 지칭할 변수
Button page1Btn, page2Btn, page3Btn, page4Btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.overridePendingTransition(R.anim.start_enter_right, R.anim.start_exit_left);
setContentView(R.layout.activity_main);
backPressCloseHandler = new BackPressCloseHandler(this); //뒤로 가기 종료
// ViewPager를 검색하고 Adapter를 달아주고, 첫 페이지를 선정해준다.
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(new pagerAdapter(getSupportFragmentManager()));
mViewPager.setCurrentItem(FRAGMENT_PAGE1);
// mViewPager.setClipToPadding(false);
page1Btn = (Button) findViewById(R.id.Page1Btn);
page1Btn.setOnClickListener(this);
page2Btn = (Button) findViewById(R.id.Page2Btn);
page2Btn.setOnClickListener(this);
page3Btn = (Button) findViewById(R.id.Page3Btn);
page3Btn.setOnClickListener(this);
page4Btn = (Button) findViewById(R.id.Page4Btn);
page4Btn.setOnClickListener(this);
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
page1Btn.setSelected(false);
page2Btn.setSelected(false);
page3Btn.setSelected(false);
page4Btn.setSelected(false);
switch (position) {
case 0:
page1Btn.setSelected(true);
break;
case 1:
page2Btn.setSelected(true);
break;
case 2:
page3Btn.setSelected(true);
break;
case 3:
page4Btn.setSelected(true);
break;
}
}
@Override
public void onPageScrolled(int position, float posisionOffset, int posisionOffsetPixels) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int position) {
// TODO Auto-generated method stub
}
});
page1Btn.setSelected(true);
}
// FragmentPageAdater : Fragment로써 각각의 페이지를 어떻게 보여줄지 정의한다.
private class pagerAdapter extends FragmentPagerAdapter {
public pagerAdapter(android.support.v4.app.FragmentManager fm) {
super(fm);
}
// 특정 위치에 있는 Fragment를 반환해준다.
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new MainTab1();
case 1:
return new MainTab2();
case 2:
return new MainTab3();
case 3:
return new MainTab4();
default:
return null;
}
}
// 생성 가능한 페이지 개수를 반환해준다.
@Override
public int getCount() {
// TODO Auto-generated method stub
return NUM_PAGES;
}
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.Page1Btn:
mViewPager.setCurrentItem(FRAGMENT_PAGE1);
break;
case R.id.Page2Btn:
mViewPager.setCurrentItem(FRAGMENT_PAGE2);
break;
case R.id.Page3Btn:
mViewPager.setCurrentItem(FRAGMENT_PAGE3);
break;
case R.id.Page4Btn:
mViewPager.setCurrentItem(FRAGMENT_PAGE4);
break;
}
}
@Override
/* 뒤로버튼 종료 */
public void onBackPressed() {
// super.onBackPressed();
backPressCloseHandler.onBackPressed();
}
}