
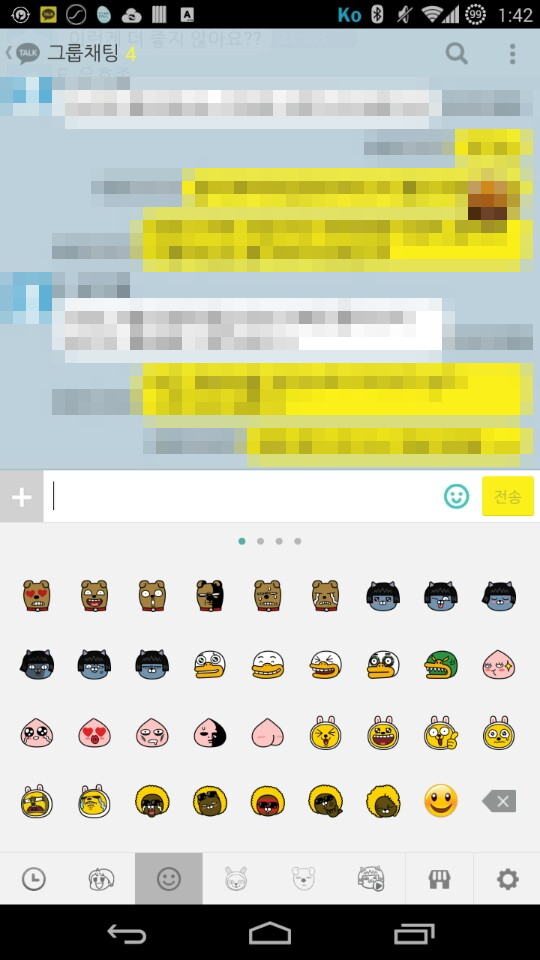
이렇게 +버튼을 누르면 하단창이 위로 올라오면서 이모티콘을 선택할 수있는 레이아웃을 구현하고싶은데요!!
방법이 감이 안잡히네요 ㅠㅠ
액션 아이템을 써야하는건가요 ? 아시는분 답부탁드립니다 (_ _)
+ 짜본 코드 첨부합니다 ㅠㅠ
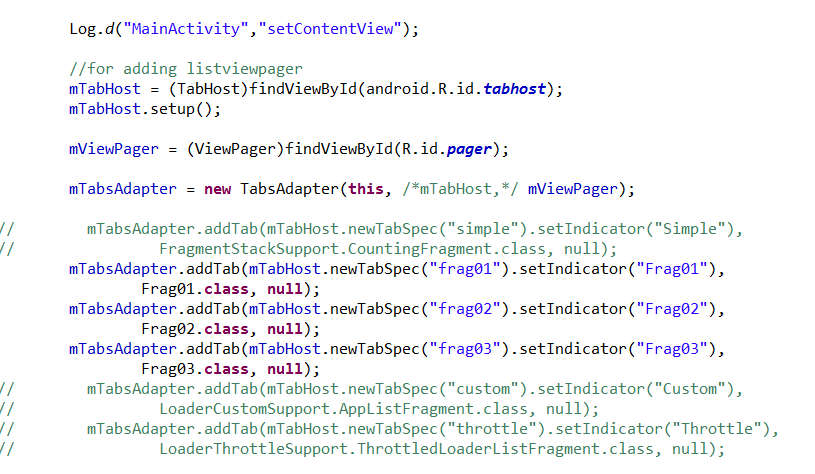
메인 액티비티에서 전체 뷰페이저를 관리해주는 코드입니다 . Frag03에 위와같은 화면을 만들고 싶은것이에요!

\
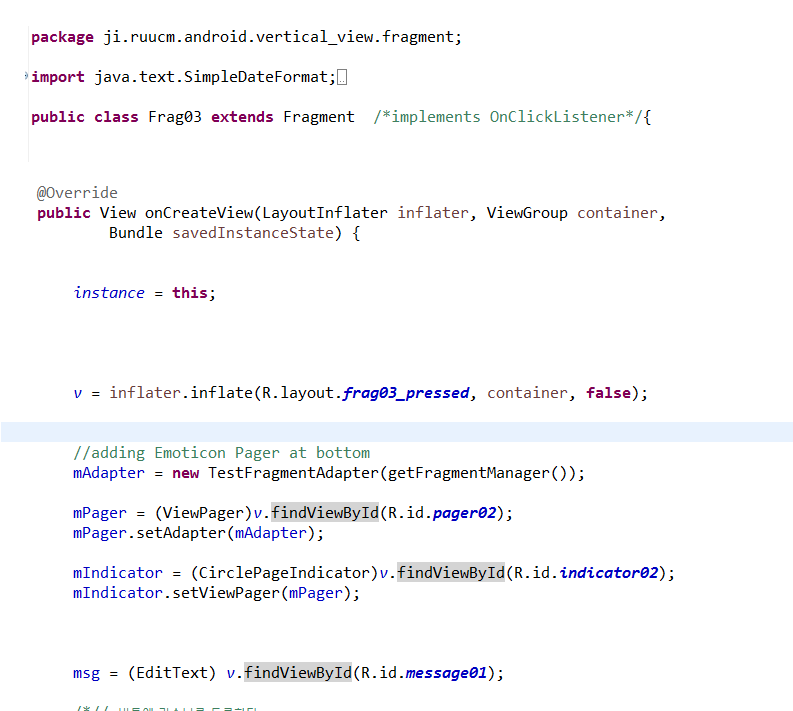
Frag03 코드입니다
Frag03 xml 코드입니다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical" >
<ListView
android:id="@+id/lvMessageList"
android:layout_width="fill_parent"
android:layout_height="0px"
android:layout_weight="1"
android:background="#DEF7FF"
android:divider="#000000"
android:transcriptMode="alwaysScroll" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
<EditText
android:id="@+id/message01"
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="1" />
<!-- <Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn1 " /> -->
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전송" />
<!-- <Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="btn3 " /> -->
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#EE4D27">
<android.support.v4.view.ViewPager
android:id="@+id/pager02"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="#35788E"
/>
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator02"
android:padding="10dip"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:background="#FFE70E"
/>
</LinearLayout>
</LinearLayout>