
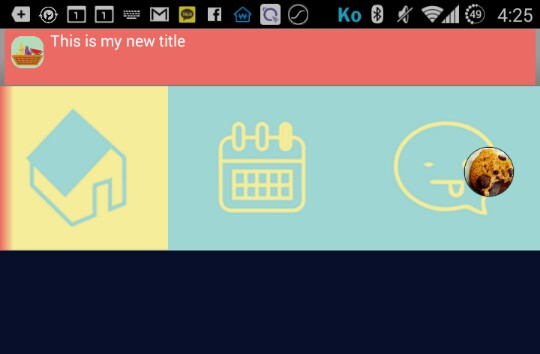
이런 뷰페이저 인디케이터를 이용한 레이웃을 구성하고
커스텀 타이틀바를 쓰기위해서 api target을 7로 맞췄거든요
그랬더니 이렇게 뒷배경을 조정할 만한게 보이질 않네요 ㅠ
인디케이터의 background값을 줘도 저런 그라이데이션(?)이 생기구...
도움주시면 감사하겠습니다!ㅠ
아래는 소스코드입니다
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<!-- <RelativeLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#EC6A64" >
<ImageView
android:id="@+id/title_img01"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:padding="10dp"
android:src="@drawable/app_icon" />
<TextView
android:id="@+id/title_txt01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@+id/title_img01"
android:text="가족 위치 알림"
android:textColor="#FFFFFF"
android:textSize="18dp"
android:textStyle="bold" />
</RelativeLayout> -->
<!-- <TabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/title" > -->
<LinearLayout
android:id="@+id/tab_linear"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/title"
android:orientation="vertical" >
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#EC6A64" />
<!-- <TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:orientation="horizontal" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0" /> -->
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
<!-- </TabHost> -->
</RelativeLayout>