소스코드 상에서 버튼을 생성 하고 있습니다. 버튼의 길이는 화면 해상도 구해서
화면 width - 버튼사이 마진 합 / (버튼 개수)
해서 사용 하고 있습니다.
일단 버튼 생성도 문제없고, 길이도 마진과 화면 해상도에 따라 잘 변화합니다만.. 문제가
버튼의 Text가 긴 경우 버튼 사이의 마진을 올릴경우
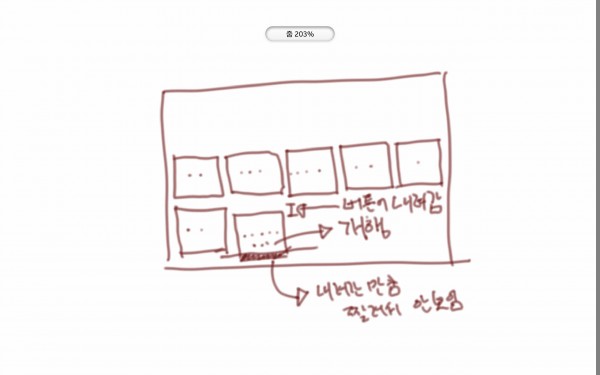
버튼 하나하나의 width가 줄어들었을때, Text가 긴 경우 자동으로 개행이 됩니다.
아래그림 참조해주세요
여기서 개행이 되어 버리면 개행이 된 해당 버튼이 다른 버튼들 보다 아주 약간 밑으로 내려가 버립니다..
버튼이 내려간 만큼 버튼의 밑부분은 짤려서 안나옵니다 ㅜㅜ
다시 마진을 줄여서 버튼의 길이를 늘려주면 원위치로 돌아옵니다..
정리하면, 버튼의 길이가 줄어들어서 Text가 개행이 될때 왜 버튼의 위치가 약간 밑으로 내려가 버리는가 입니다..
도저히 이유를 알 수가 없어서 혹시 추측 가시는 부분이라도 있으시면 알려주시면 감사하겠습니다.
버튼은 리니어 레이아웃 (호리즌탈)에 넣고 해당 리니어 레이아웃 (호리즌탈)은 다시 리니어 레이아웃 (버티칼)에
넣었습니다.