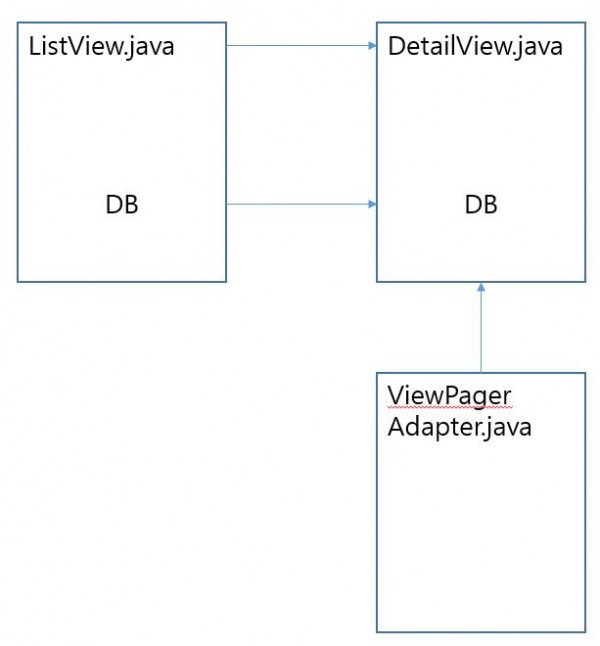
현재 구조는 아래 그림처럼 ListView.java에서 각 리스트를 클릭할 시 DetailView.java로 넘어가게 되어 있는데요.
DetailView 상단에 ViewPager로 이미지를 넣고 이미지를 스와이프 하려고 합니다.
이때 문제는 ListView의 리스트마다 다른 이미지 및 텍스트를 불러와 DetailView에 뿌려주려고 하는데
ListView -> DetailView로 sqlite 값 전달을 할 수 있는데 그에 따라 ViewPager에서 동적으로 이미지를 보여주는 건
어떻게 하는지 몰라서요.
(단순하게 고정 이미지를 ViewPager로 나오게 하는 건 구현한 상태입니다)
고수님들 ViewPager에서 이미지를 동적으로 어떻게 출력하는지 알려주시면 감사하겠습니다. !!

아래는 DetailActivity.java 코드 및 DetailActivity_ViewPagerAdapter.java 코드입니다.
DetailActivity.java
public class DetailActivity extends Activity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
//인텐트 얻기
Intent intent = getIntent();
//ListActivity에서 데이터 받기
String name = intent.getStringExtra("name");
//데이터베이스 및 테이블 open
MainActivity_SQLiteHandler handler = MainActivity_SQLiteHandler.open(getApplicationContext());
//테이블 선택
Cursor c = handler.select();
c.moveToLast(); //전체 테이블의 데이터를 세기 위해 커서 c를 테이블의 맨 끝으로 이동
int rLength = c.getCount(); //현재 row 번호(=전체 row 개수)
c.moveToFirst();
for(int i=0; i < rLength; i++) {
//ListActivity에서 넘어온 자전거 명과 sqlite의 자전거명이 동일할 시 break;
if((c.getString(4)).equals(name)) {
break;
}
c.moveToNext();
}
//image swipe 기능
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
DetailActivity_ViewPagerAdapter adapter = new DetailActivity_ViewPagerAdapter(this);
viewPager.setAdapter(adapter);
}
}
DetailActivity_ViewPagerAdapter.java
package com.example.zlasearchtest1;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class DetailActivity_ViewPagerAdapter extends PagerAdapter {
Context context;
private int[] GalImages = new int[] {
R.drawable.test1,
R.drawable.test2,
R.drawable.test3
};
DetailActivity_ViewPagerAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return GalImages.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
// TODO Auto-generated method stub
return view == ((ImageView)object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = new ImageView(context);
// int padding = context.getResources().getDimensionPixelSize(R.dimen.activity_vertical_margin);
imageView.setPadding(0, 0, 0, 0);
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
imageView.setImageResource(GalImages[position]);
((ViewPager)container).addView(imageView, 0);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager)container).removeView((ImageView)object);
}
}