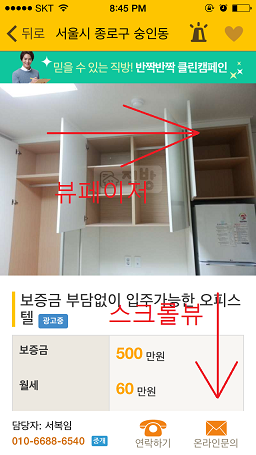
원하는 꼴은 아래 그림처럼 상단의 그림을 뷰페이저로 넘기고,
스크롤뷰로 아래로 내리려고 하는데요.

xml파일에 스크롤뷰만 넣거나 뷰페이저만 보이게 하면 둘다 보이는데요.
스크롤뷰 내에 뷰페이저를 넣으면 화면이 아예 안보이네요..
코드 보면 맞는 것 같은데 어디가 잘못 됐는지 좀 확인 부탁드려요 ㅠ
아래는 xml 및 java 코드입니다.
xml 코드
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</ScrollView>
java 코드
package com.example.zlasearchtest1;
import android.app.Activity;
import android.content.Intent;
import android.database.Cursor;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
public class DetailActivity extends Activity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
/* sqlite에서 상세페이지에 필요한 행을 cursor로 선택 --------------------------------------------- */
//인텐트 얻기
Intent intent = getIntent();
//ListActivity에서 데이터 받기
String name = intent.getStringExtra("name");
//데이터베이스 및 테이블 open
MainActivity_SQLiteHandler handler = MainActivity_SQLiteHandler.open(getApplicationContext());
//테이블 선택
Cursor c = handler.select();
c.moveToLast(); //전체 테이블의 데이터를 세기 위해 커서 c를 테이블의 맨 끝으로 이동
int rLength = c.getCount(); //현재 row 번호(=전체 row 개수)
c.moveToFirst();
//name과 동일한 값을 가진 sqlite 행 값 선택(corsor로 선택)
for(int i=0; i < rLength; i++) {
//ListActivity에서 넘어온 자전거 명과 sqlite의 자전거명이 동일할 시 break;
if((c.getString(4)).equals(name)) {
break;
}
c.moveToNext();
}
/* --------------------------------------------------------------------------------- */
/* itemList 배열에 sqlite의 이미지 주소를 넣어 viewPager로 이미지 출력 ----------------------------- */
int itemList[] = {getResources().getIdentifier("@drawable/" + c.getString(28), "drawable", "com.example.zlasearchtest1"),
getResources().getIdentifier("@drawable/" + c.getString(29), "drawable", "com.example.zlasearchtest1"),
getResources().getIdentifier("@drawable/" + c.getString(30), "drawable", "com.example.zlasearchtest1"),
getResources().getIdentifier("@drawable/" + c.getString(31), "drawable", "com.example.zlasearchtest1"),
getResources().getIdentifier("@drawable/" + c.getString(32), "drawable", "com.example.zlasearchtest1")};
//image swipe 기능
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
DetailActivity_ViewPagerAdapter adapter = new DetailActivity_ViewPagerAdapter(this, itemList);
viewPager.setAdapter(adapter);
/* ---------------------------------------------------------------------------------- */
}
}