
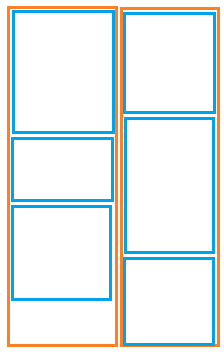
이런 식으로 생긴 화면을 구성하고 싶어서요..
주황색 부분은 리니어 레이아웃으로 해서 만들고 있는데 문제가 생겼습니다.
한쪽의 레이아웃의 높이가 다른쪽에 비해서 일정 픽셀 이하면 그 레이아웃에 뷰(파란 부분)을 추가하게끔 하고 싶은데..
저 높이값을 받아오는 방법을 모르겠네요 ㅠㅠ..
for(int i=0;i<10;i++) {
레이아웃에 뷰를 추가
레이아웃 높이 구하고 전역 변수에 넣기
}
이렇게 하려고 생각을 했는데 ..
onCreateView는 화면에 그려지기 전이라 레이아웃 높이를 구하면 0이 나온다고 합니다 ㅠ
getViewTreeObserver().addOnGlobalLayoutListener을 쓰니 무한 루프로 빠지구여.. 반복되고..
onMeasure()을 사용해도 0으로 나오네요 ㅠㅠ 안에 추가하는 뷰가 그냥 이미지 뷰가 아니라 이미지뷰+리니어레이아웃+리니어레이아웃이라서 그런건지..
좋은 방법 없을까요?..
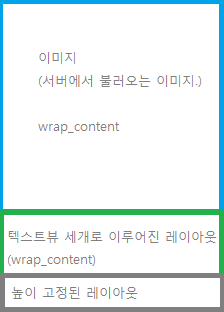
=========== 이미지에서 파란색 부분 구조입니다.

이렇게 되어있습니당..
addView 하기 전에 저 레이아웃의 높이를 구하려고 해도 안나오더라고요..
iv_img.measure(MeasureSpec.EXACTLY, MeasureSpec.UNSPECIFIED);
textLayout.measure(MeasureSpec.EXACTLY, MeasureSpec.AT_MOST);
countLayout.measure(MeasureSpec.EXACTLY, MeasureSpec.UNSPECIFIED);
이렇게 했는데 이미지뷰의 높이는 나오지만 정확한 값은 아니었고, 나머지 두개는 0으로 나왔습니다. @_@
========= 정리
1. (일반적인 경우) 왼쪽 - 오른쪽 순서대로 아이템을 넣는다.
2. 왼쪽 레이아웃의 높이가 더 큰 경우 && 왼쪽레이아웃의 높이-오른쪽 레이아웃의 높이 > 특정 픽셀일 때
오른쪽 레이아웃에 아이템 삽입.
3. 오른쪽 레이아웃의 높이가 더 큰 경우 && 오른쪽레이아웃의 높이 - 왼쪽레이아웃의 높이 > 특정 픽셀일 때
왼쪽 레이아웃에 아이템 삽입.
이렇게 하고 싶은데 onCreateView(프레그먼트에서 작업 중)에서는 아직 레이아웃이 그려지기 전이라 높이값을 받아올 수 없음. (0으로 받아옴.)
시도 1. measure 사용
└ 결과 > 0으로 나옴..
시도 2.
아이템 뷰의 높이를 받아와서 높이 구하기.
아이템 뷰 >> 가변적인 높이의 이미지뷰, 가변적인 높이의 레이아웃(텍스트뷰 3개인 리니어 레이아웃), 고정된 높이의 레이아웃(텍스트뷰 3개인 리니어 레이아웃)
└ 결과 > 높이가 0으로 받아오거나 실제 높이보다 작은 트정 고정값이었음. (아이템뷰에서 이미지 뷰의 높이를 뺀 높이 같았음.)
└ 시도2 > 이미지 뷰 높이 + 레이아웃1 높이 + 레이아웃2 높이 = 뷰 높이라고 생각해 각각 measure로 값 받아옴.
└ 결과 > 여전히 틀린 값을 받아옴.. 레이아웃2의 높이는 고정적임에도 불구하고 계속 값이 바뀌어서 불러옴.
시도 3.
리스트뷰로 구현 시도 ..
└ 결과 > 아이템 뷰의 높이가 이상하게 변함 -_- 분명 height를 wrap_content로 줬는데.. 한 80dp정도 더 넓어짐..
시도 4.
액티비티의 onFocusChanged()를 이용하기.
└ 결과 > 되기는 됩니다만..... 이렇게 해도 되는지 모르겠네요 =~=
초보한텐 너무 가혹하네요.. :(