
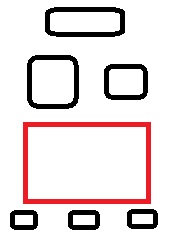
위와 같은 xml의 각종 아이템들?사이에 리스트뷰를 만들려고합니다.
제가 리스트 뷰를 구현하려는 부분은 저 빨간 테두리 인데요. 일반적으로 리스트 뷰를 주니까 (width,height=match_parent) 화면 전체를 잡아먹더라구요.....아래의 소스에 사이에 뻥 빈 부분이이 리스트뷰 입니다..
최대 문자 수를 넘어서 소스는 최대한 줄였습니당..
일단은 LinearLayout을 줘서 크기를 줄여버릴까해서 소스는 저렇게 했는데 꼭 정답이 아니라는거 잊으시면안대여ㅠㅠ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/comp_inf"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EAEAEA"
android:padding="2dp" >
<TextView
android:id="@+id/comp_inf_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="제 휴 사 정 보"
android:textStyle="bold"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:background="@drawable/title_ex"
android:textColor="#000000" />
<View
android:id="@+id/line"
android:layout_height="2dp"
android:layout_width="match_parent"
android:layout_below="@+id/comp_inf_title"
android:background="#FFFFFF" />
<TextView
android:id="@+id/comp_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@+id/line"
android:layout_centerHorizontal="true"
android:text="제휴사 이름"
android:paddingTop="20dp"
android:layout_marginBottom="20dp"/>
<ImageView
android:id="@+id/comp_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/comp_name"
android:layout_alignParentLeft="true"
android:background="@drawable/ricon"
android:layout_marginLeft="60dp"/>
<Button
android:id="@+id/add_del_btn_"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/comp_name"
android:layout_alignParentRight="true"
android:layout_marginRight="60dp"
android:text="추가" />
<View
android:id="@+id/line2"
android:layout_height="2dp"
android:layout_width="match_parent"
android:layout_below="@+id/comp_image"
android:background="#FFFFFF"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"/>
<TextView
android:id="@+id/comp_card_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@+id/line2"
android:layout_centerInParent="true"
android:text="해당 카드 종류"/>
<LinearLayout
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_hight="360dp"
<ListView
android:id="@+id/card_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:choiceMode="singleChoice" />
</LinearLayout>
<View
android:id="@+id/line3"
android:layout_height="2dp"
android:layout_width="match_parent"
android:background="#FFFFFF"
android:layout_below="@+id/card_list"
android:layout_marginTop="10dp"
android:layout_marginBottom="50dp"/>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_below="@+id/line3"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true">
<Button
android:id="@+id/btn_allcard"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text=" 전체카드"
android:textSize="12sp" />
<Button
android:id="@+id/btn_gps"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:paddingLeft="13dp"
android:paddingRight="13dp"
android:text=" 주변할인정보"
android:textSize="12sp" />
<Button
android:id="@+id/btn_pref"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:text=" 선호목록"
android:textSize="12sp" />
<Button
android:id="@+id/btn_log"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:text=" 로그인"
android:textSize="12sp" />
</TableRow>
</RelativeLayout>