-레이아웃 구조
ScrollView 내부에 리니어 레이아웃이 있구요
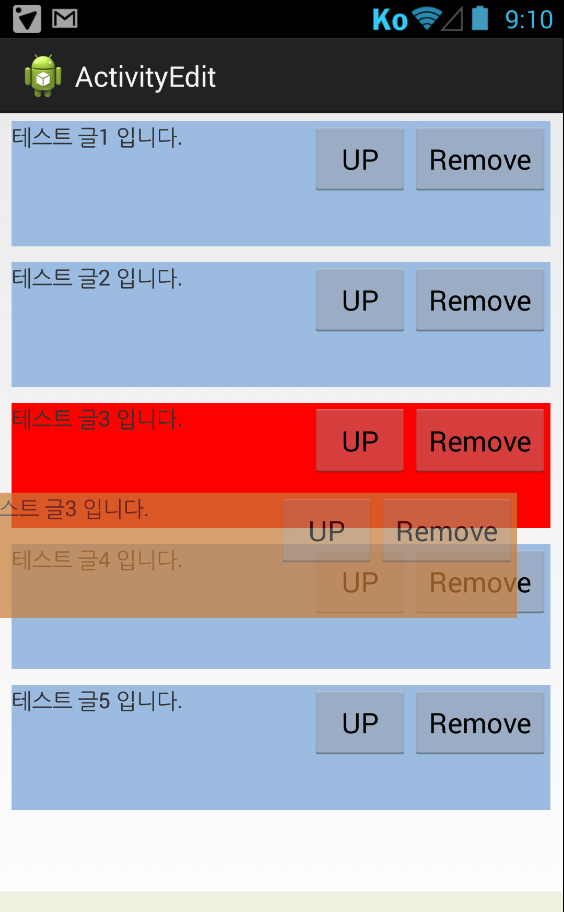
리니어레이아웃 안에 아이템 뷰들을 추가한 구조 입니다.
-질문입니다.
startDrag 메소드를 하용하면 뷰를 드래그 하고 있습니다.
뷰를 드래그 하게 되면 상하 좌우가 자유롭게 움직이는데
좌우를 고정하고 상하만 움직이도록 하고 싶습니다. 가능할까요 ?
검색중에 아래의 커스텀 쉐도우 빌더를 찾았는데
canvas 메소드를 사용하여 쉐도우뷰 좌우이동을 고정 시킬 수 있는지도 궁금합니다.
public class CustomDragShadowBuilder extends View.DragShadowBuilder {
//This function overrides the default draw function.
@Override
public void onDrawShadow(Canvas canvas) {
super.onDrawShadow(canvas);
int strokeWidth = 4;
int cx = 30; int cy=30;
int r=30;
Paint circlePaint = new Paint();
circlePaint.setAntiAlias(true);
circlePaint.setStrokeWidth(strokeWidth);
// styles makes sure a circle withour stroke is drawn
circlePaint.setStyle(Paint.Style.FILL);
circlePaint.setColor(Color.WHITE);
// this draws a circle with center as cx, cy and radius as r
canvas.drawCircle(cx, cy,r, circlePaint);
circlePaint.setStyle(Paint.Style.STROKE);
circlePaint.setColor(Color.parseColor("#222222"));
// this draws a circle with only stroke and no fill color
canvas.drawCircle(cx, cy, r-(strokeWidth+1), circlePaint);
}
// This function is used to specify shadow size and touch point for your finger
@Override
public void onProvideShadowMetrics(Point shadowSize, Point touchPoint) {
int size = 60;
int size1 = 30;
shadowSize.set(size,size);
touchPoint.set(size1, size1);
}
}