
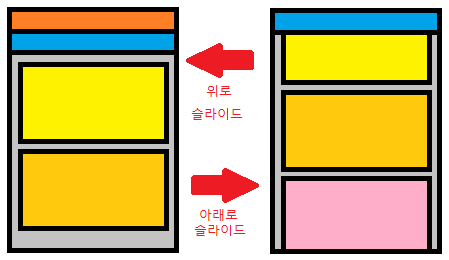
제가 구현하려고 하는 걸 말로 설명을 못해서 조잡하지만 그림판으로 그렸는데요..
아래로 슬라이드를 하면 주황색 영역이 사라지고, 위로 슬라이드하면 다시 생기게 하고 싶어요.
스크롤 뷰로 씌우는 방법은 불가능 합니다.. 저 안에 들어가는 뷰(회색 부분)가 스크롤 뷰랑 같이 사용할 수도 없고
파란 부분이 남아있어야 하기 때문에..
제가 시도했던 방법은
1. TimeTask와 Timer을 사용해서 레이아웃 파라미터의 topMargin을 조절하기
- 이 방법은 해봤는데 버벅임이 너무 심하기도 하고, 이래저래 다루기 힘들어서 2번으로 바꾸었습니다.
2. ObjectAnimator 사용
- 이 방법을 지금 하고 있고, 다 정상적으로 움직이는데요.. 단 한가지 문제가 있습니다 ㅜㅜ
파란 부분, 주황 부분, 회색 부분 셋 다 "translateY"를 property로 해서 ObjectAnimator을 적용시켰는데요..
그렇게 되니까 이동은 매끄럽게 되는데..

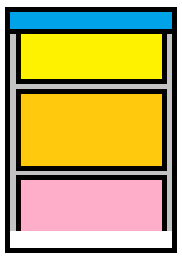
위 이미지와 같이 이동한 거리 만큼 밑쪽부분이 비어있더라구요.
그래서 !
저 문제가 뷰를 이동하면서 그런 것 같아서 ObjectAnimator에 AnimationListener를 달아서 위로 이동할 때는 bottomMargin값을 -1*(이동한 거리)로 주니 문제는 사라졌는데요..
margin 값을 적용하기 위해서 setLayoutParams 메소드를 사용해서 레이아웃 파라미터를 적용해 주니
첫번째로 스크롤 할 때는 정상적인데, 손을 뗐다가 다시 터치하면 스크롤이 안되고 ObjectAnimator만 작동합니다.
로그를 찍어보니 터치 리스너는 반응이 있는데,
안쪽 뷰(GridView같은 뷰)의 스크롤 리스너는 반응이 없더라고요..
어떻게 해야될까요?? =-=
setLayoutParams 메소드가 문제인 것 같긴 한데.. 어떻게 해야될지 감도 안오네요..
아니면 이 방법대로 하는 게 아닌가요...? 방법 아시는 분 가르쳐 주시면 감사하겠습니다 ㅠㅠ..