안녕하세요. gridview를 이용해서 테이블을 만드는데 1부터 30까지 달력 형태로 만들고 있습니다.
높이를 wrap_content로 주었는데 반정도가 짤리고 스크롤 형태로 바뀌어버립니다.
@Override
public View getView(int position, View oldView, ViewGroup parent) {
// TODO Auto-generated method stub
View v = null;
if (oldView == null) {
v = new TextView(mContext);
//view size(40 / 60)
v.setLayoutParams(new GridView.LayoutParams(GridView.LayoutParams.MATCH_PARENT, GridView.LayoutParams.MATCH_PARENT));
} else if (position < 31) {
v = new TextView(mContext);
((TextView) v).setGravity(Gravity.CENTER);
((TextView) v).setTextColor(Color.parseColor("#999999"));
((TextView) v).setTextSize(20);
((TextView) v).setText(mWeekTitleIds[position]);
v.setBackgroundColor(Color.WHITE);
v.setLayoutParams(new GridView.LayoutParams(GridView.LayoutParams.MATCH_PARENT, 100));
} else {
v = oldView;
}
return v;
}
adapter에서 getview 소스이구요.
<GridView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/gridView"
android:numColumns="6"
android:gravity="center"
android:scrollbars="none"
android:listSelector="@drawable/gridview_selector"
android:horizontalSpacing="2dp"
android:paddingTop="2dp"
android:background="#c6c6c6c6"
android:stretchMode="columnWidth"
android:verticalSpacing="2dp"/>
layout에서 gridview 소스입니다.

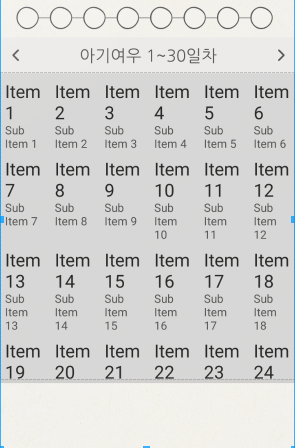
스튜디오 상에서 봤을땐 이렇게 잘 맞춰지는데,

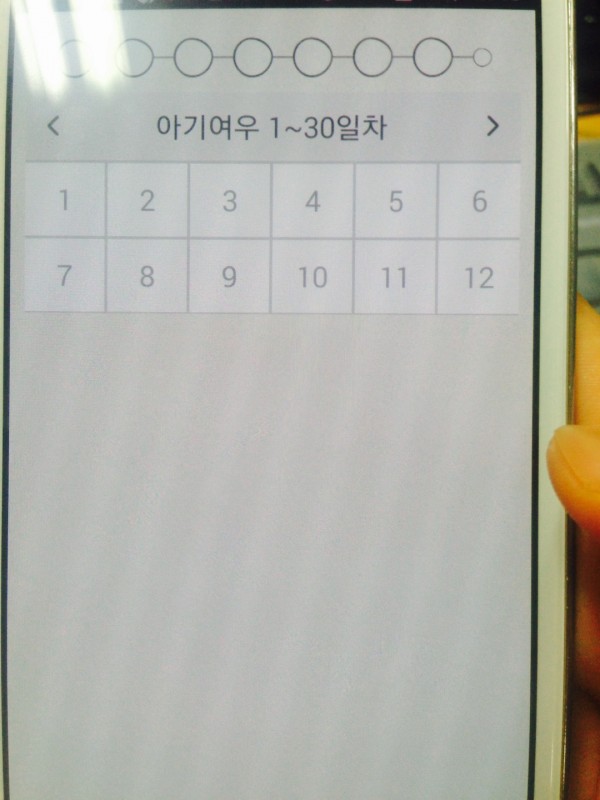
기기에서 실행하면 이렇게 짤려버리고 스크롤이 되네요.
잘못된 점이 있을까요?
도와주세요 부탁드립니다 ㅜㅜ