
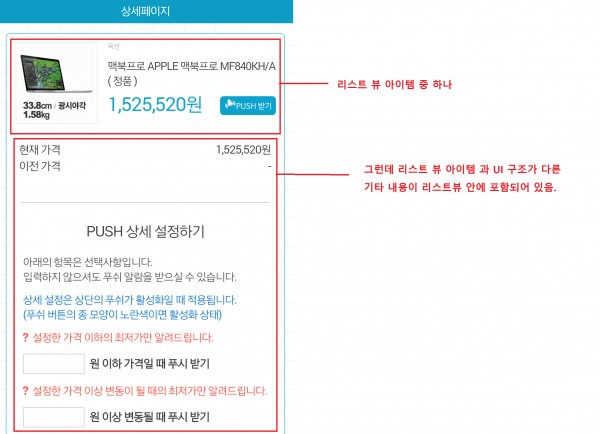
위에 나온 그림은 저가 사용하고 있는 어플의 액티비티의 일부입니다.
위 어플에서 나온 UI 와 비슷한 구조로 어플을 만들다가 모르는게 생겨서 질문을 올리게 되었습니다.
위 그림을 보시면 먼저 리스트뷰 맨 위에 아이템 항목이 나와 있는 것을 확인할 수 있습니다.
그런데 그 바로 아래 리스트뷰 아이템과 전혀 다른 UI 구조가 리스트뷰에 끼어있는 것을 확인하실 수
있을 겁니다.

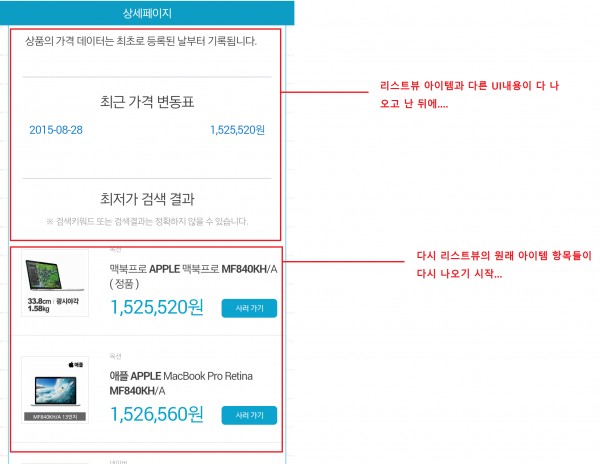
다음 위 그림을 보시게 되면 리스트 뷰 아이템과 다른 구조의 UI가 끝나고 다시 일반적인 리스트뷰의
아이템이 다시 나오는 것을 확인할 수 있는데 이와 같이 리스트 뷰 항목들 사이에서 다른 형태의
UI구조를 중간에 넣으려면 어떻게 해야 하는지 궁금합니다.
아니면 비슷한 구조로 만들 수 있는 트릭이라도 있으면 알려주시면 감사하겠습니다.