
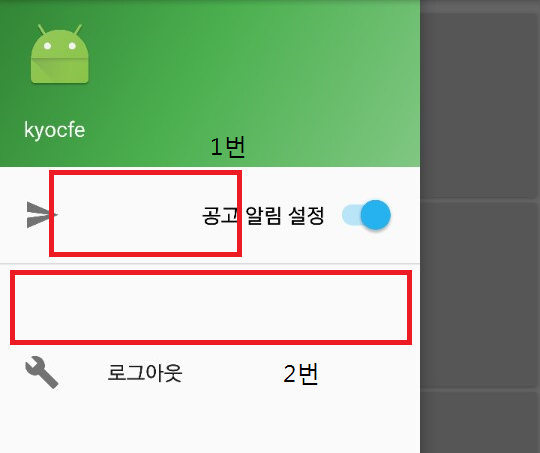
현재 화면입니다.
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_switch"
android:icon="@drawable/ic_menu_send"
app:actionLayout="@layout/action_view_switch"
android:checkable="false"/>
<menu>
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="로그아웃" />
</menu>
</group>이거는 activity_main_menu_drawer.xml 의 코드입니다.
<android.support.v7.widget.SwitchCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/noticeSwitch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="공고 알림 설정" />이거는 action_view_switch.xml입니다. 위의 파일에서 actionLayout속성을 통해서 연결되어있습니다.
이런상태인데 위의 화면사진을 보시면 스위치 문구의 왼쪽에 공간이 너무많고
아래쪽 구분선 밑의 공간도 너무 많습니다.
그렇다고 swtich의 문구를 지우고 item의 title을 지정해버리면 이상해보이게 구분선 밑에 같은 문구가 쓰여집니다. 제가 원하는 것은 위에 스위치 있는부분 위에 어떤 분류?가 될수있는 문구를 집어넣고 싶고
하단 구분선 밑에는 로그아웃 메뉴의 분류가 될수있는 문구를 집어넣고 싶은데 방법좀 알려주세요 ㅠ