대략 구글맵에 커스텀 마커 아이콘을 코드로 만드려고 뷰를 하나 만들고 있습니다.
RelativeLayout위에 썸네일 + 뱃지 아이콘을 넣으려고 아래처럼 코드를 짰구요
RelativeLayout view = new RelativeLayout(self);
ViewGroup.LayoutParams viewLp = new ViewGroup.LayoutParams(thumbnailSize+(badgeSize/2), thumbnailSize+(badgeSize/2));
Helper.setViewBackground(self, view, new BitmapDrawable(getResources(), item.getmThumbnail()));
view.setLayoutParams(viewLp);
//썸네일 생성
ImageView thumbnail = new ImageView(self);
thumbnail.setImageBitmap(item.getmThumbnail());
RelativeLayout.LayoutParams thumbnailLp = new RelativeLayout.LayoutParams(thumbnailSize, thumbnailSize);
thumbnailLp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
thumbnail.setLayoutParams(thumbnailLp);
view.addView(thumbnail);
//뱃지아이콘 생성
TextView badgeCount = new TextView(self);
Helper.setViewBackground(self, badgeCount, Helper.makeCircleDrawable(Helper.getColorFromRes(self, R.color.Orange), 0));
badgeCount.setText("1"/*String.valueOf(item.getmCollection().size())*/);
badgeCount.setTextColor(0xffffff);
badgeCount.setTextSize(2);
RelativeLayout.LayoutParams badgeCountLp = new RelativeLayout.LayoutParams(badgeSize,badgeSize);
badgeCountLp.addRule(RelativeLayout.ALIGN_PARENT_RIGHT); //이게 안먹힘
badgeCountLp.addRule(RelativeLayout.ALIGN_PARENT_TOP);
badgeCount.setLayoutParams(badgeCountLp);
view.addView(badgeCount);
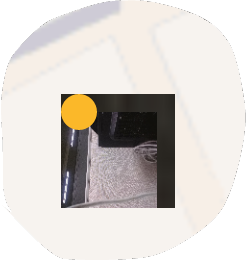
여기서 22번째 줄 코드가 동작한다면 저 배지 뷰가 오른쪽 끝으로 넘어가는게 정상일텐데 아래 사진처럼 나옵니다. 계속 오른쪽으로 이동하는 코드는 안먹어서 다른 레이아웃(FrameLayout)으로 교체하려고 했는데 이건 아예 안보입니다(....) 그외에 별의 별짓(레이아웃 XML)을 다써봤는데 저 뱃지가 오른쪽에서 그려지질 않는데 어떻게 해결 할수 있을까요?