안녕하세요 : )
채팅용으로 쓸 리스트뷰 + 커스텀어답터를 만들었는데 안에 아이템들이 뒤죽박죽이라 미치겠네요;
public View getView(int position, View convertView, ViewGroup parent) {
post_content_viewholder viewHolder;
chat_data listviewitem = data.get(position);
if (convertView == null) {
convertView = inflater.inflate(layout, parent, false);
viewHolder = new post_content_viewholder();
viewHolder.content = (TextView) convertView.findViewById(R.id.content);
viewHolder.chat_time = (TextView) convertView.findViewById(R.id.chat_time);
viewHolder.rel= (RelativeLayout) convertView.findViewById(R.id.rel);
viewHolder.rell= (RelativeLayout) convertView.findViewById(R.id.rell);
viewHolder.chat_image= (ImageView) convertView.findViewById(R.id.chat_image);
Log.d("아오", "아오");
convertView.setTag(viewHolder);
} else {
viewHolder = (post_content_viewholder) convertView.getTag();
Log.d("아오2","아오2");
}
pref = context.getSharedPreferences("data", 0);
String chat_who = pref.getString("check_id", "null");
if (listviewitem.getName().equals(chat_who)) { // 채팅이 자기것이면
RelativeLayout.LayoutParams layoutParams= new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(500, 0, 0, 0); // 오른쪽에 배치
viewHolder.rel.setLayoutParams(layoutParams);
viewHolder.rell.setBackgroundResource(R.drawable.chat_one);
viewHolder.content.setText(listviewitem.getContent());
viewHolder.chat_image.setMaxHeight(50);
viewHolder.chat_image.setMaxWidth(50);
if(listviewitem.getLike().contains("JPG")){
Glide.with(context).load(listviewitem.getLike())
.diskCacheStrategy(DiskCacheStrategy.ALL) // 원본이미지 캐싱
.into(viewHolder.chat_image);}
SimpleDateFormat sdfNow = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); // 현재 시간
now_time = sdfNow.format(new Date(System.currentTimeMillis()));
if(listviewitem.getView().substring(0,9).equals(now_time.substring(0,9))){ // 불러온 채팅 작성시간이 오늘이면
viewHolder.chat_time.setText(listviewitem.getView().substring(11, 16)); // 시간 : 분 만 표시
} else {
viewHolder.chat_time.setText(listviewitem.getView().substring(5,10)); // 월-일 만 표시
}
viewHolder.chat_time.setGravity(Gravity.END);
} else { // 채팅이 자기것이 아니면
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0, 0, 500, 0); // 왼쪽에 배치
viewHolder.rel.setLayoutParams(layoutParams);
viewHolder.rell.setBackgroundResource(R.drawable.chat_two);
viewHolder.content.setText(listviewitem.getContent());
viewHolder.chat_image.setMaxHeight(50);
viewHolder.chat_image.setMaxWidth(50);
if(listviewitem.getLike().contains("JPG")){
Glide.with(context).load(listviewitem.getLike())
.diskCacheStrategy(DiskCacheStrategy.ALL) // 원본이미지 캐싱
.into(viewHolder.chat_image);}
SimpleDateFormat sdfNow = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); // 현재 시간
now_time = sdfNow.format(new Date(System.currentTimeMillis()));
if(listviewitem.getView().substring(0, 9).equals(now_time.substring(0,9))){ // 불러온 채팅 작성시간이 오늘이면
viewHolder.chat_time.setText(listviewitem.getView().substring(11, 16)); // 시간 : 분 만 표시
} else {
viewHolder.chat_time.setText(listviewitem.getView().substring(5, 10)); // 월-일 만 표시
}
viewHolder.chat_time.setGravity(Gravity.START);
}
return convertView;
}
}
코드는 이러한데 채팅용으로 쓸것이라 대화상자 안에 image or text 가 옵니다.
viewHolder.chat_image.setMaxHeight(50);
viewHolder.chat_image.setMaxWidth(50);
if(listviewitem.getLike().contains("JPG")){
Glide.with(context).load(listviewitem.getLike())
.diskCacheStrategy(DiskCacheStrategy.ALL) // 원본이미지 캐싱
.into(viewHolder.chat_image);}
이부분이 이상한데요; 이렇게 돌렸을때 아이템이 뒤죽박죽 섞이고요; (텍스트가 와야할 자리에 이미지가 오네요;)
viewHolder.chat_image.setMaxHeight(50);
viewHolder.chat_image.setMaxWidth(50);
Glide.with(context).load(listviewitem.getLike())
.diskCacheStrategy(DiskCacheStrategy.ALL) // 원본이미지 캐싱
.into(viewHolder.chat_image);
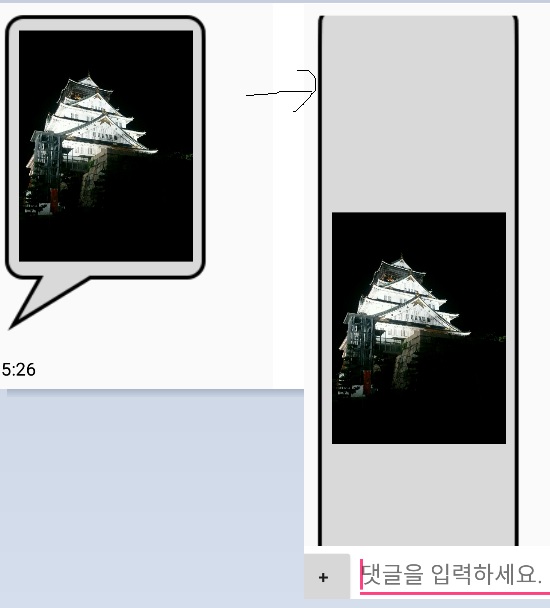
이렇게 했을땐 처음엔 정상적으로 뜨는데 스크롤을 위로아래로 갔다오면 이미지에 들어갈 대화상자가 비정상적으로 커지네요;; (사진참조)
미치겠습니다; 왜이런건가요??