안녕하세요.
예전에 글을 올린적이 있었는데.. 해결하지 못해서ㅏ..
다시 글을 올렸습니다.. 이쯤되면.. 재능이 없는건가 싶기도 하네요ㅠㅠ
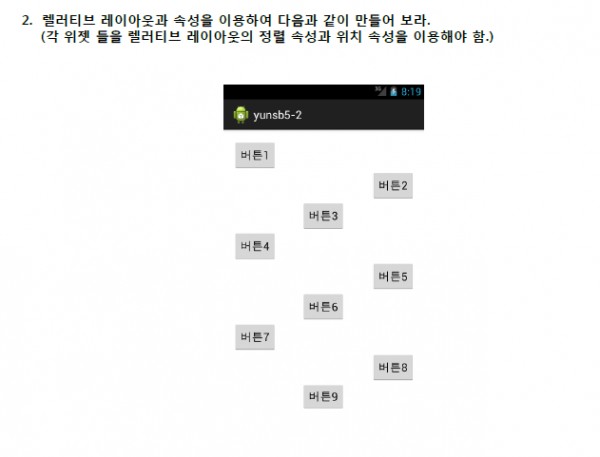
아래의 사진의 문제를 풀고 있는데 생각보다 쉽게 해결되지 않아서 이렇게 글을 올렸습니다.
디자인 부분에서, 끌어서 버튼들을 배치하는데, 그렇게 하면 잘 안되더라구요.. 분명히 어떤 문법들을 써 주어야 하는거 같은데.. 상대 레이아웃에서 어떤 문법들을 적용해주어야지 아래의 사진과 같은 배치가 나오는지
잘 모르겠습니다 ㅠ ㅠ.. 분명히 디자인부분에서 버튼위젯을 끌어다 쓰는건 원하는것은 아닌것 같고.. 저렇게 예쁘게 배치를 해야 하는데.. 어떻게 해야할지 잘 모르겠어요 ㅠㅠ \
여기저기 찾아봐도, 저 문제에 대한 답을 구하기는 초보자인 저에게 정말
쉽지가 않아서 이쪽에 이렇게 글을 남깁니다 ㅠ