안녕하세요~
안드로이드로, 연습문제같은것을 풀어보면서 실력을 쌓고있는
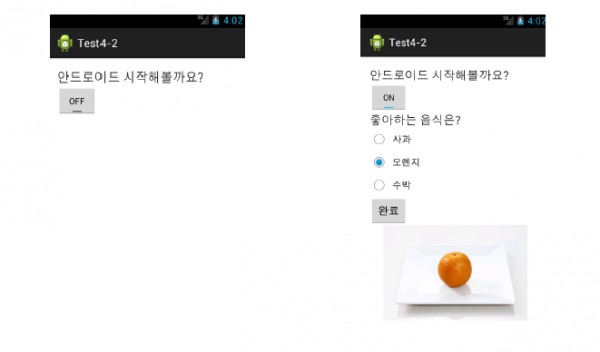
학생입니다. 다름이 아니라 아래의 사진과 같은 모양을 만들기
위해서 소스를 만들고 있습니다.
그런데 사실 다 만들었는데, 희안하게도 다른 부분은 전부 다
이해가 잘 가는데, 토글버튼에서 삼항연산자를 줘서 실행을 하는
부분이 이해가 가질 않아서.. 저 토글부분을 좀 더 초보자인 제가 이해하
기 쉽게 바꾸어 보려고 하는데 쉽게 바뀌질 않습니다 ㅠㅠ..
토글부분이 잘 이해가가지 않아서 그러는데, 제가 아래에 쓴 코드식이
아니라, 좀 더 다른 방식으로 이해하기 쉽게 바꾸어 주실수 있는지 궁금
합니다 ㅠㅠ

package ex.project3;
import android.os.Bundle;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
Button btn;
RadioGroup g1;
RadioButton r1;
RadioButton r2;
RadioButton r3;
ImageView i1;
ToggleButton t1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.button5);
g1 = (RadioGroup) findViewById(R.id.tttt);
r3 = (RadioButton) findViewById(R.id.radioButton);
r1 = (RadioButton) findViewById(R.id.radioButton2);
r2 = (RadioButton) findViewById(R.id.radioButton3);
i1 = (ImageView) findViewById(R.id.imageView);
t1 = (ToggleButton) findViewById(R.id.toggleButton);
t1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
g1.setVisibility(isChecked ? View.VISIBLE : View.INVISIBLE);
}
});
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i1.setVisibility(View.VISIBLE);
switch(g1.getCheckedRadioButtonId())
{
case R.id.radioButton:
i1.setImageResource(R.drawable.apple);
break;
case R.id.radioButton2:
i1.setImageResource(R.drawable.orange);
break;
case R.id.radioButton3:
i1.setImageResource(R.drawable.subak);
break;
}
}
});
}
}