안녕하세요..
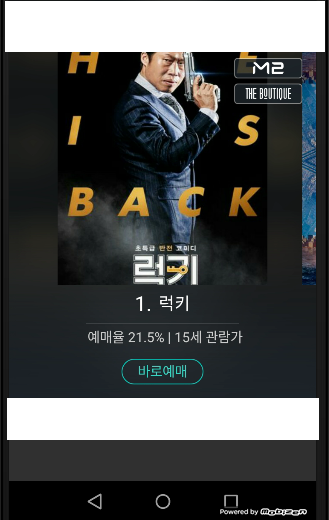
제가 아래의 사진을 토대로 프로그램을 만들고 있는데.. 생각보다
잘 되지 않아서 글을 올렸습니다.
뷰페이지 아래의 1. 럭키라고 쓰여있는데.. 이부분을 만들어야하는데
어떻게 만들어야 할지 모르겠습니다..
오른쪽으로 넘기면, 다른것들이 나오고 또 오른쪽으로 넘기면
다른것들이 나오는데.. 그떄마다 이름이 달라야 하는데.. 어디를
다르게 해주어야 할지 감이 안오네요 ㅠ ㅠ

소스 첨부해보겠습니다 ㅠ ㅠ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="ex.real_project.HappyLife">
<RelativeLayout
android:id="@+id/toolbar_top"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dfsa"/>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar_top"
android:layout_above="@+id/toolbar_bottom"/>
<RelativeLayout
android:id="@+id/toolbar_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dfsa"/>
</RelativeLayout>
</RelativeLayout>