안녕하세요 ~
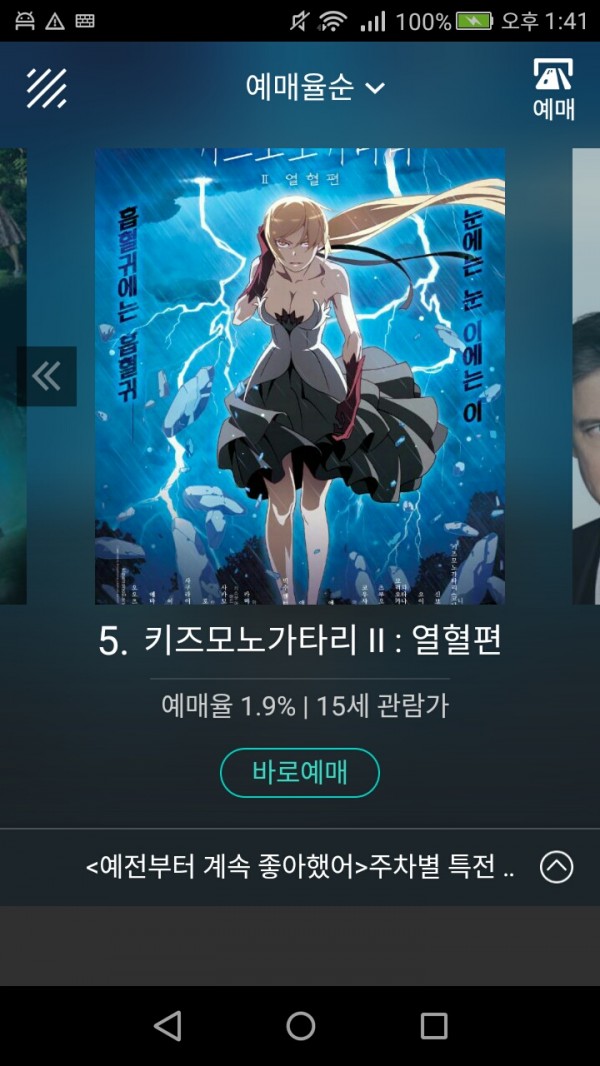
아래의 사진과 같이 뷰페이저로 무엇인가를 만들려고 하는데 제가만든 뷰페이저는
아래의 사진과 같이 왼쪽의 화살표가 없어서문제입니다 ..
이걸 어떻게 해야 표시할수가 있을까요 .? 도와주세요 ㅠ ㅠ

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:background="#363636"
tools:context="ex.real_project.HappyLife">
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar_top"
android:layout_above="@+id/toolbar_bottom"/>
<RelativeLayout
android:id="@+id/toolbar_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dfsa"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/toolbar_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="dfsa"/>
</RelativeLayout>
</RelativeLayout>