안녕하세요.. 아래와 같이 HorizonScrollView를 사용해서, 아래의 레이아웃에 만드려고 하는데..
하다하다 정말 도무지 안되서 글을 올렸습니다.

어떻게 적용을 시켜야 할지 너무 막막해서 간절한 마음으로 글을 써봅니다 ㅠ
현재 프로그램의 구성은 HappyLife 부분에 뷰페이저에서 클릭한 내용이 First_Movie로 이동을 해서,
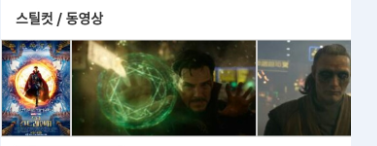
아래쪽의 레이아웃에 HorizonScrollView 의 사진들이 나타나야 하는데 그 부분을 어떻게 만들어야 할지 거의 8시간쨰 해보고있지만.. 방법이 잘 나오질 않습니다 ㅠㅠ.. 어떻게 바꾸어 주어야 하는건지 한번만 도와주세요..
R.drawable.a1 ~ R.drawable.a5 까지는 이미지 파일입니다.
결론적으로 First_Movie의 맨 아래의 레이아웃인 Seventh_Relative 아래쪽에 위의 사진처럼 가로로 볼수있게 사진들을 배치해야 하는데 어떻게 코드를 작성해야 HorizonScrollView 배치하고 사진을 넣어야 하는데 어떻게 해야할까요 ㅠㅠ 도움 부탁드립니다..
소스가 길어서, 아래의 답변 부분에 추가적으로 달겠습니다.
<First_Movie xml 코드>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_first__movie"1
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="ex.real_project.First_Movie"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/First_Movie_Toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<ImageView
android:id="@+id/Top_Image_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="3dp"
android:background="@drawable/first_move" />