안녕하세요.
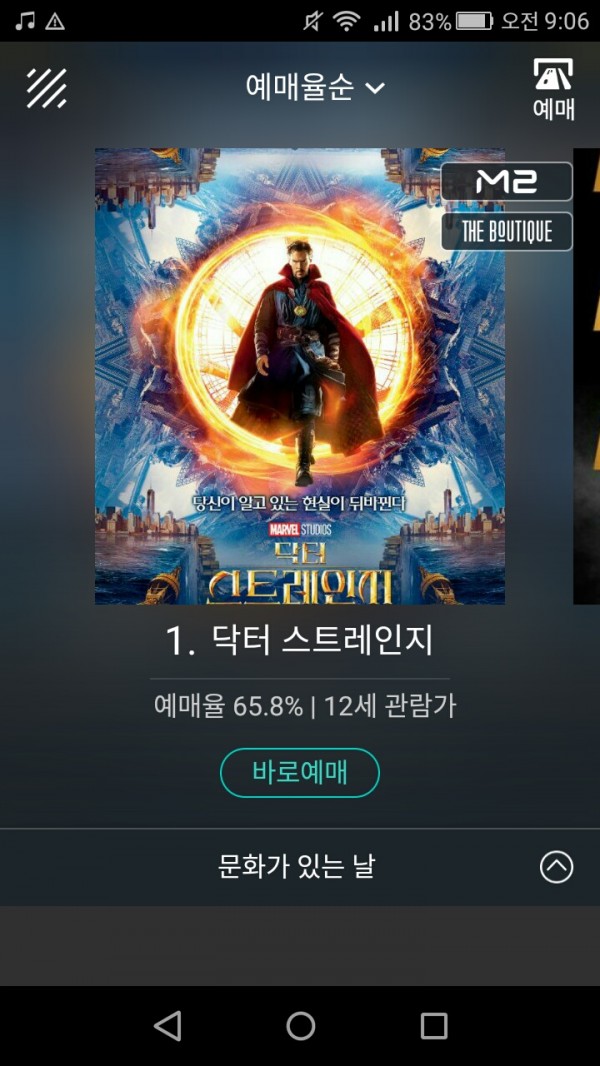
다름이 아니라, 제가 아래의 사진과 같이, 바로예매 부분 아래의 문화가 있는 날 부분처럼 시간이 지날수록
텍스트들이 변하도록 만들고 싶은데, 그 방법을 잘 모르겠습니다..
<일단은 임시로 매점이라고 버튼으로만 만들어놓았습니다..>
먼저번에 질문을 올렸을때 어떤분께서 아래의 타이머를 이용해서 텍스트를 변경하시면 되고, 누를 때 쭉 위로 올라오는 부분은 SlidingDrawer 혹은 SlidingLayer를 찾아보면 된다고.. 말씀을 들었지만.. 정말.. 몇날며칠을 이것만 찾아보려고 올인하고있는데 어떻게 제 소스에 적용을 해야할지 잘 모르겠습니다..
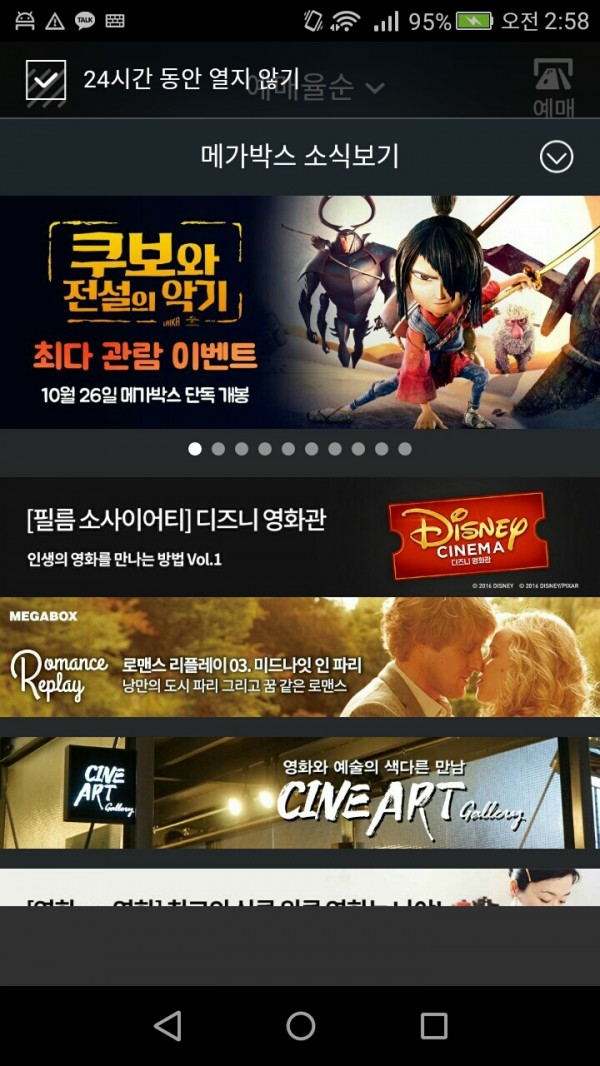
도움좀 부탁드립니다 ㅠㅠ 간절합니다.. 시간이 지나면, 문화가 있는날이 뜨고 몇초 뒤에 다른 글자들이 뜨고 또 몇초 뒤에 다른 글자들이 떠야합니다.. 그리고 오른쪽의 화살표를 누르면, 두번째 사진처럼 위쪽으로 몇장이 펼쳐져야 하는데 이걸 어찌해야할까요.. 두번쨰에 보면, 쭈욱 올라오는데 저같은 경우에는 저렇게 많이 올라올 필요는 없지만..
여하튼 저런 형식으로 하려면 어떻게 틀을 짜야할지 .. 도움 부탁드립니다.
소스가 길어서 답변 부분에 덧붙여 보았습니다.


<HappyLife의 .xml 코드입니다>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:background="#363636"
tools:context="ex.real_project.HappyLife">
<android.support.v4.view.ViewPager
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbar_top"
android:layout_above="@+id/toolbar_bottom"/>