안녕하세요.
제가 어떤 한 화면을, 구현하려고 정말 노력하고있는데.. 정말 도무지 감이 오질 않습니다.
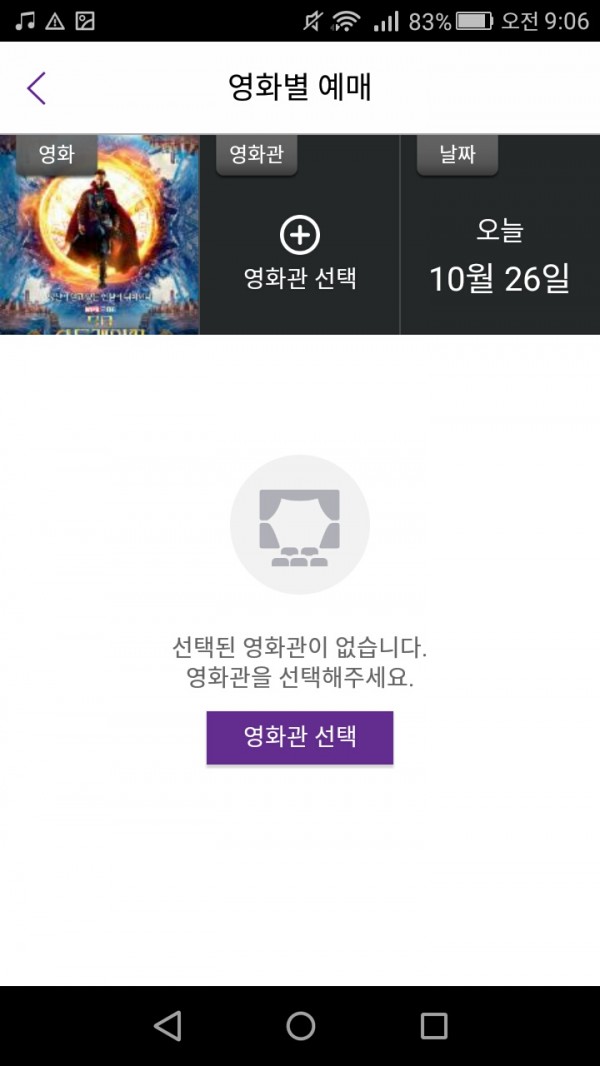
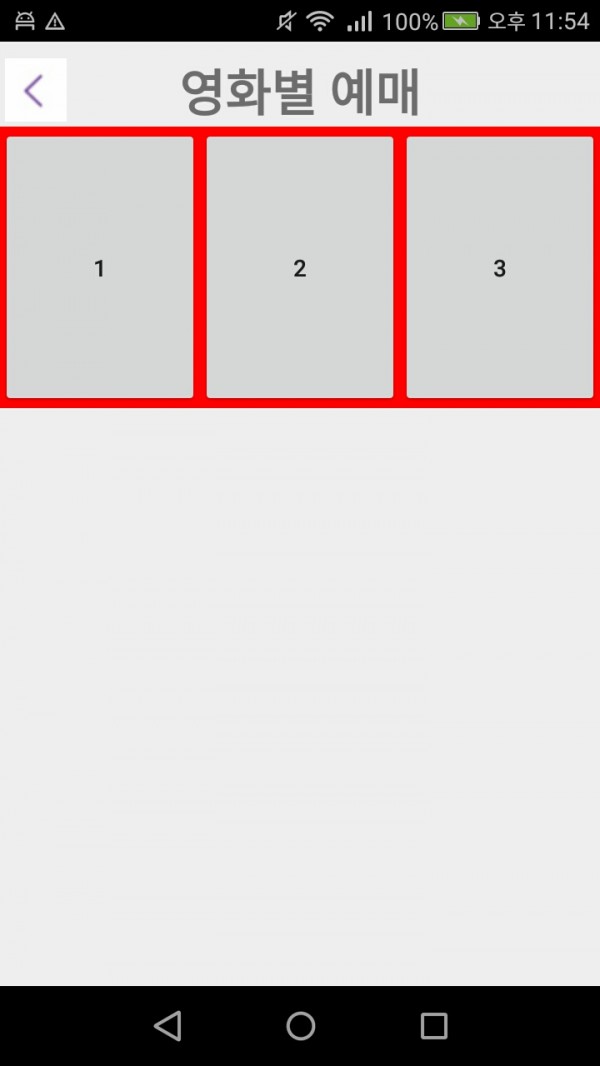
그건 바로 아래의 화면을 구현하려고 하고 있습니다. 그런데, 제가 만든 부분까지는 2번쨰 사진 부분에서..
어떻게 나아가야 할지.. 힘듭니다 ㅠ 제가만든 부분은 리니어 레이아웃으로 3가지 버튼으로 나누었습니다.
버튼의 이벤트에 따라서, 탭과 관련된 부분 아래쪽에 내용물들이 나오게 해야하는데 감이 안오네요..
내용물 부분을, 프레그넌트로 만들어야 한다는데.. 찾아서 제 소스에 적용시키기가 제겐 많이 어렵습니다..
첫번째 영화 탭을 눌렀을떄 아래의 사진과 같이 영화관 선택버튼을 입력을 받아야 하고,
두번째 영화관 탭을 눌렀을때, 아래쪽에는 또다른 내용이 떠야하고, 마지막으로 세번째 날짜탭을
눌렀을 경우에도, 날짜 관련된 부분이 떠야합니다..
제 소스에서 어떻게 해줘야 할지 참 고민입니다..
아래쪽에 소스를 첨부해 보았습니다.. 추가되는 부분은 제 댓글에 달아보았습니다.


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_date_and__seat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="ex.real_project.Date_and_Seat">
<RelativeLayout
android:id="@+id/Date_and_Seat_Toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<ImageView
android:id="@+id/Before_Date_and_Seat_Image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="3dp"
android:layout_marginLeft="3dp"
android:background="@drawable/before_image" />