안녕하세요 .. 며칠전에 같은 질문으로 올렸는데, 해결하지 못해서 다시금 글을 올립니다.
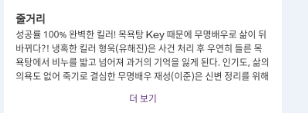
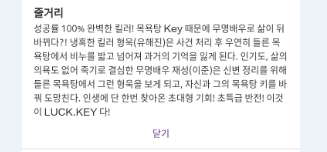
TextView 관련해서 아래의 2개의 사진과 같은 부분은 어떻게 구현을 해야하는지 감이 안와서
질문을 올려보았습니다. 일반적으로 텍스트들을 쭉 나열하기가 좀 지저분한것 같아서,
4줄이나 5줄이 넘을것 같을때에, 더보기가 나오도록 하고, 더보기를 누를경우에, 싹 다 텍스트들이
마저 나오도록 구현하고 싶은데.. 아래와 같은 부분은 어떻게 구현을 해야하는건가요?
원래 string에 텍스트들을 따로 써놓았는데.. 아래에 xml 코드를 적어보았습니다.
그래서 어떤분이 답변을 달아 주셨는데, 제가 그걸 제 소스에 적용을 못시키고 며칠째
쭈볏쭈볏 거리고 있어서 ㄷ움을 다시 청하고자 합니다.
그때 어떤 고마우신분이 달아주신 답변은 아래와 같습니다.
최소로 화면에 보여질 글자수를 계산해서 substring으로 자르셔서 보여주셔야죠.
화면에 간단 설명이 보여지는지 bolean flag를 두고 flag에 따라서 더보기를 보여주시고
더보기를 클릭하면 전체 설명을 보여주시는 형태로 작업하시면 될 것 같습니다.
public class Movie {
//다른 필드 생략
private String desc; //전체 설명
private String shortDesc;//간단 설명
private boolean showMore;
//getter, setter 생략
public void toggleShowMore() {
this.showMore = !this.showMore;
}
public void setDesc(String desc) {
this.desc = desc;
this.shortDesc = desc.substring(1, 50); //님이 필요한 길이만큼 체크해서 자르세요.
}
}
public class MyActivity extends Activity {
private Movie movie;
//boiler plate 코드 생략
//설명부분 클릭 이벤트
textDesc.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
movie.toggleShowMore();
if (movie.isShowMore()) {
//간단 설명 표시
//더보기 버튼 표시
} else {
//전체설명 표시
//더보기 버튼 숨김
}
}
});


<TextView
android:id="@+id/Seventh_TextView2"
android:layout_below="@id/Seventh_TextView1"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
올려주신 코드에서 어떻게 해야 제 TextView에 어떻게 적용을 시켜야 될지 ..
제 TextView의 코드는 아래와 같습니다..
<TextView
android:id="@+id/Seventh_TextView2"
android:layout_below="@id/Seventh_TextView1"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
버튼 같은 경우에는 button1 이라고 가정해주시고 말씀하신 코드에 어떻게
적용해야 하는지 한번 찝어주시면 정말 감사드리겠습니다 ㅠ