안녕하세요.
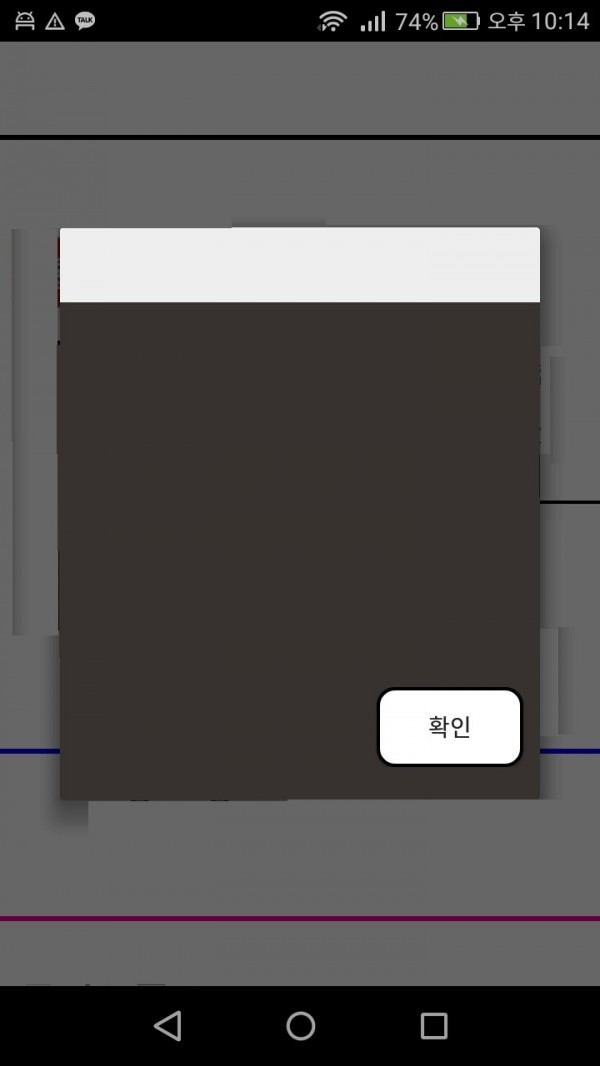
다이얼로그 부분을, 만들고 있는데 어디가 잘못되었는지 화면의 위쪽에 하얀색으로 자꾸 공백 아닌 공백(?)
부분처럼 흰색으로 구분이 되는데 저 부분을 좀 없애고 싶은데 아래의 소스중에서 어디가 잘못된지 잘 모르
겠습니다.. 소스의 어디가 잘못되어서, 저렇게 흰색으로 바꿔서 나오는지 잘 모르겠습니다.
맨 바깥쪽 렐러티브에 선언한 android:paddingBottom="20dp" 을 하지 않는다면 아래의 사진에서 보는
확인버튼이 나오질 않습니다. 어디가 잘못되어서 이렇게 윗부분에 공백이 나오는지 궁금합니다 ㅠ
소스가 좀 추가되는 부분은 아래에 댓글에 달아보겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_bell__image__custom__dialog"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="20dp"
android:background="#383232">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/Bell_Image_Custom_TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView2"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:text="확인" />
</RelativeLayout>
</RelativeLayout>