Spinner에 Custom Adapter를 적용하여 TextView 하나, ImageView 6개를 넣어서 사용하려고 합니다.
Spinner에 넣을 텍스트와 이미지파일명은 DB에서 읽어오고 있습니다.
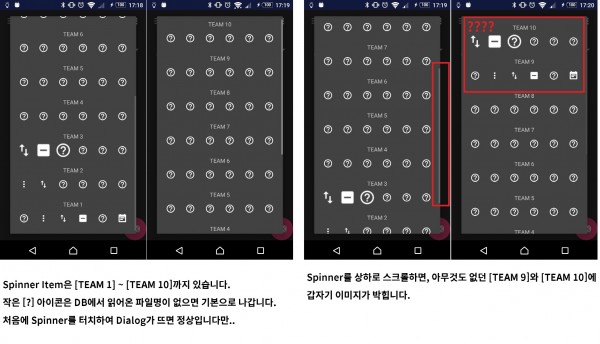
값 세팅까지는 잘 되는데, 문제는 Spinner를 스크롤하면 Spinner 아이템의 값이 바뀌어버린다는 것입니다.
현상은 아래의 이미지를 봐주세요 :

Custom Adpater의 getView에서 position과 item의 값을 찍어봐도 맞게 찍히는데...
해결법을 아시는 분이 계시면 알려주세요 ㅠㅠ
아래는 코드입니다.
(질문용으로 코드를 살짝 뜯어고쳤기 때문에 문법적 오류가 있을 수도 있습니다)
TeamScreen.java
public class TeamScreen extends Fragment
{
TeamListAdapter teamListAdapter;
List<HashMap<String, String>> teamList;
Spinner spin_list ;
// instance
private static TeamScreen instance;
public static TeamScreen getInstance()
{
if(instance == null) instance = new TeamScreen();
return instance;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState)
{
View v = inflater.inflate(R.layout.layout_team, container, false);
spin_list = (Spinner) v.findViewById(R.id.spin_list);
refreshTeamList();
return v;
}
public void refreshTeamList()
{
String sql = "SELECT LIST_NO " +
" , LIST_NAME " +
" , IMG0 " +
" , IMG1 " + // IMG0 ~ IMG5 is number, between 0 and 5
" , IMG2 " +
" , IMG3 " +
" , IMG4 " +
" , IMG5 " +
" FROM TABLE_TEST";
// DBMng.selectQuerys will return result for the above query, as List<HashMap<String, String>>
teamList = DBMng.selectQuerys(getActivity(), sql, null);
if(teamList != null)
{
teamListAdapter = new TeamListAdapter(getActivity(), android.R.layout.simple_spinner_dropdown_item, teamList);
spin_list.setAdapter(teamListAdapter);
teamListAdapter.notifyDataSetChanged();
}
}
}
TeamListAdapter.java
public class TeamListAdapter extends ArrayAdapter<HashMap<String, String>>
{
Context ctx;
ListList<HashMap<String, String>> objects;
LayoutInflater inflater;
ViewHolder vh;
public TeamListAdapter(Context context, int resource, List<HashMap<String, String>> objects)
{
super(context, resource, objects);
this.ctx = context;
this.objects = objects;
this.inflater = LayoutInflater.from(context);
}
@Override
public View getDropDownView(int position, View v, ViewGroup parent)
{
return getCustomView(position, v, parent);
}
@Override
public View getView(int position, View v, ViewGroup parent)
{
return getCustomView(position, v, parent);
}
public View getCustomView(int position, View convertView, ViewGroup parent)
{
View row = convertView;
if(row == null)
{
row = inflater.inflate(R.layout.item_team, parent, false);
vh = new ViewHolder(row);
row.setTag(vh);
}
else vh = (ViewHolder) row.getTag();
HashMap<String, String> item = objects.get(position);
vh.tv_name.setText(item.get("LIST_NAME"));
for(int i=0;i<6;i++)
{
if(!item.getString("IMG" + i).trim().equals(""))
{
// my image file name likes "test0.png", "test1.png", .... "test5.png"
int imgId = ctx.getResources().getIdentifier(
"test" + item.get("IMG" + i),
"drawable",
ctx.getPackageName());
if(imgId != 0) Glide.with(ctx).load(imgId).into(vh.imgs[i]);
}
}
return row;
}
class ViewHolder
{
ImageView imgs[];
TextView tv_name;
public ViewHolder(View v)
{
imgs = new ImageView[6];
imgs[0] = (ImageView) v.findViewById(R.id.img_team0);
imgs[1]= (ImageView) v.findViewById(R.id.img_team1);
imgs[2] = (ImageView) v.findViewById(R.id.img_team2);
imgs[3] = (ImageView) v.findViewById(R.id.img_team3);
imgs[4] = (ImageView) v.findViewById(R.id.img_team4);
imgs[5] = (ImageView) v.findViewById(R.id.img_team5);
tv_name = (TextView) v.findViewById(R.id.tv_name);
}
}
}