안녕하세요.
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/fab_menu"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
fab:menu_icon="@drawable/btn_more_black"
fab:menu_labels_style="@style/MenuLabelsStyle"
fab:fab_showAnimation="@anim/fab_scale_up"
fab:fab_hideAnimation="@anim/fab_scale_down"
fab:menu_labels_showAnimation="@anim/jump_from_down"
fab:menu_labels_hideAnimation="@anim/jump_to_down"
fab:menu_animationDelayPerItem="0"
fab:menu_shadowColor="#444"
fab:menu_colorNormal="#ffffff"
fab:menu_colorPressed="#fffff0"
fab:menu_colorRipple="#ededed"
fab:menu_labels_position="right"
>
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_btn_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/btn_search_white"
fab:fab_label="검색하기"
style="@style/MenuButtonsStyleBlue" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_btn_regist_wezone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/btn_add_zone"
fab:fab_label="Wezone 생성"
style="@style/MenuButtonsStyleBlue" />
</com.github.clans.fab.FloatingActionMenu>

제가 하고싶은건 FloatingActionMenu를 가운데에 위치시키고 싶은것입니다.
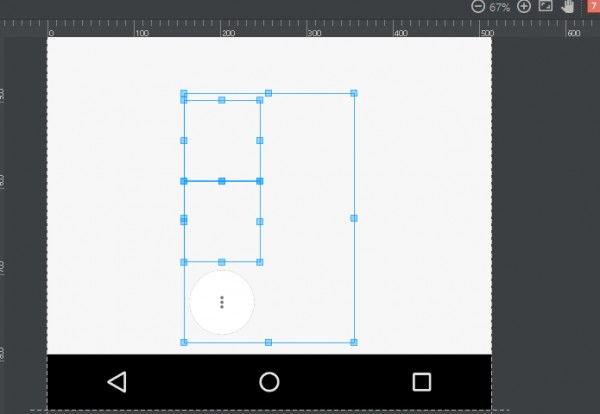
FloatingActionMenu를 사용하는데 두번째 스샷에 id:fab_menu 를 Center로 자리 잡은상태입니다.
다시 width를 wrap_content로 설정해서 하위 fab_menu를 보이게 합니다.
<com.github.clans.fab.FloatingActionMenu android:id="@+id/fab_menu" android:layout_width="wrap_content" android:layout_height="50dp"
이렇게 설정하면 3번째 스샷처럼 구성되는데 (fab_label 자리를 차지해서?)
menu를 클릭하면 각 하위 menu들인 fab_label을 나타나게 합니다.
그런데 두번째 스샷에 Center로 잡힌 fab_menu의 : 아이콘이 세번쨰 스샷처럼 왼쪽으로 옮겨지게 됩니다...
저는 : 아이콘 모양이 가운데 있는 상태에서 fab_label이 나오게 하고 싶은데.. 어떻게 하면 될까요...
몇번을 해보고 구글링해도 center는 잘 안나오네요.. label까지 나오는 상태..
참고로 크게 RelativeLayout으로 감싸고 있으며, Fragment 클래스에서의 xml입니다.