검색 키워드도 모르겠고, 이 문제로 3일동안 고민중이어서 질문 남깁니다...
프래그먼트에 asyncTask사용해서 서버에서 json파싱해 가져온 데이터를 listview에 추가해주고 있습니다.
따로 에러로그가 뜨는것도 아니고, 데이터도 잘 불러와지고 리스트뷰에 추가도 잘 됩니다.
그런데 프래그먼트에 에디트박스와 리스트뷰가 같이 있는데요.
리스트뷰가 화면상에 표시가 안되고 꼭 에디트박스에 한 번 커서를 활성화해줘야뜹니다.
에디트박스를 클릭하면 불러와진 데이터들이 한꺼번에 나타납니다.
나타나고 나서도 에러도 없고 잘 작동하구요...
도대체 뭐가 문제인지 모르겠습니다 ㅠㅠ
앱 개발 초보에 혼자 구현하는거라 길을 잃었습니다.
도움 부탁드립니다...
아래는 프래그먼트 소스입니다.
public class BoardLayout extends Fragment {
View v;
String userID;
String userName;
private ListView boardListView;
private BoardListAdapter adapter;
private List<Board> boardList;
private List<Board> saveList;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
v = inflater.inflate(R.layout.board_layout, container, false);
Bundle b = getArguments();
userID = b.getString("userID"); // 전달한 key 값
userName = b.getString("userName");
boardListView = (ListView) v.findViewById(R.id.boardListView);
boardList = new ArrayList<Board>();
saveList = new ArrayList<Board>();
adapter = new BoardListAdapter(getActivity().getApplicationContext(), boardList, getActivity(), saveList);
boardListView.setAdapter(adapter);
new BackgroundTask().execute();
EditText titleSearch = (EditText) v.findViewById(R.id.titleSearch);
titleSearch.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence charSequence, int start, int before, int count) {
searchBoard(charSequence.toString());
}
@Override
public void afterTextChanged(Editable editable) {
}
});
return v;
}
public void searchBoard(String search) {
boardList.clear();
for (int i = 0; i < saveList.size(); i++) {
if (saveList.get(i).getBoardtitle().contains(search)) {
boardList.add(saveList.get(i));
}
}
}
class BackgroundTask extends AsyncTask<Void, Void, String> {
String target;
@Override
protected void onPreExecute() {
target = "서버주소";
}
@Override
protected String doInBackground(Void... voids) {
try {
URL url = new URL(target);
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
InputStream inputStream = httpURLConnection.getInputStream();
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
String temp;
StringBuilder stringBuilder = new StringBuilder();
while ((temp = bufferedReader.readLine()) != null) {
stringBuilder.append(temp + "\n");
}
bufferedReader.close();
inputStream.close();
httpURLConnection.disconnect();
try {
JSONObject jsonObject = new JSONObject(stringBuilder.toString().trim());
JSONArray jsonArray = jsonObject.getJSONArray("response"); //php에서 받아온 결과
int count = 0; //사용자 수
String bbsNo, category, boardtitle, listUserID, listUserName, regdate, content, trade;
while (count < jsonArray.length())
{
JSONObject object = jsonArray.getJSONObject(count);
....중략.....
Board board = new Board(bbsNo, boardtitle, listUserID, listUserName, content, category, regdate, trade);
boardList.add(board);
saveList.add(board);
count++;
}
} catch (Exception e) {
e.printStackTrace();
}
return "finish!";
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
public void onProgressUpdate(Void... values) {
super.onProgressUpdate(values);
}
@Override
public void onPostExecute(String result) {
}
}
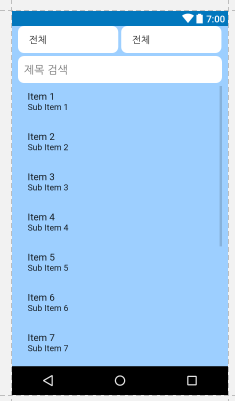
} 현재 프래그먼트 디자인은 이렇구요.